标签:ring efault 问题 data load com 本地 就是 文件
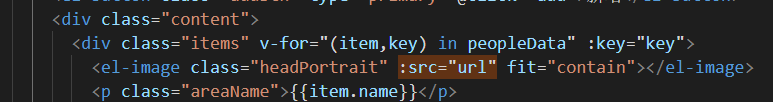
今天当我使用el-image 想要绑定src时


会变成这样

图片加载不出来,以前也遇到过这个问题,不过没有记录,这次就记录一下解决办法。
1. 当我们请求本地的图片文件时,在路径前面加上require(),可以解决
2. 当我们本地可以显示,但是服务器上加载失败时,这是因为当你在元素里面绑定:src时,Vue将绑定属性的路径作为字符串输出了。
export default {
data () {
return {
img: ‘../../XXX/XXX/xx.png‘
}
}
}
<el-image :src="img"></el-image>
// 这种方式会先找到路径解析完在渲染图片
以上就是我暂时了解的解决办法,如果有更好的办法,欢迎补充。
标签:ring efault 问题 data load com 本地 就是 文件
原文地址:https://www.cnblogs.com/jianglongxia/p/14781457.html