标签:mode sed ble 用户 edit model 路由 方法 作用
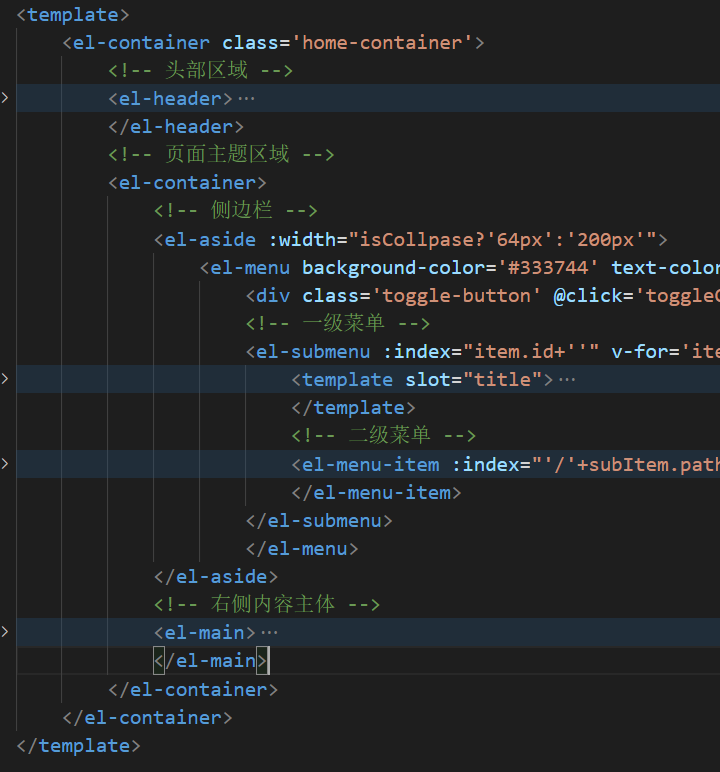
1、主页布局


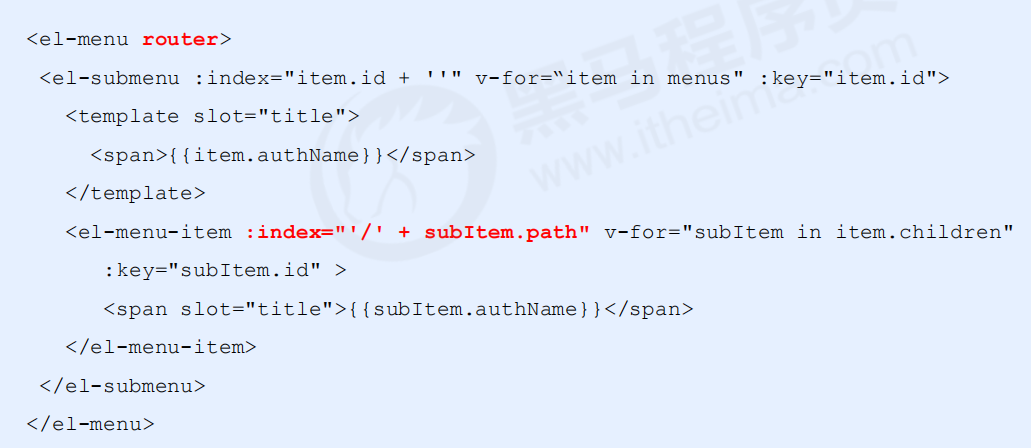
2、路由跳转

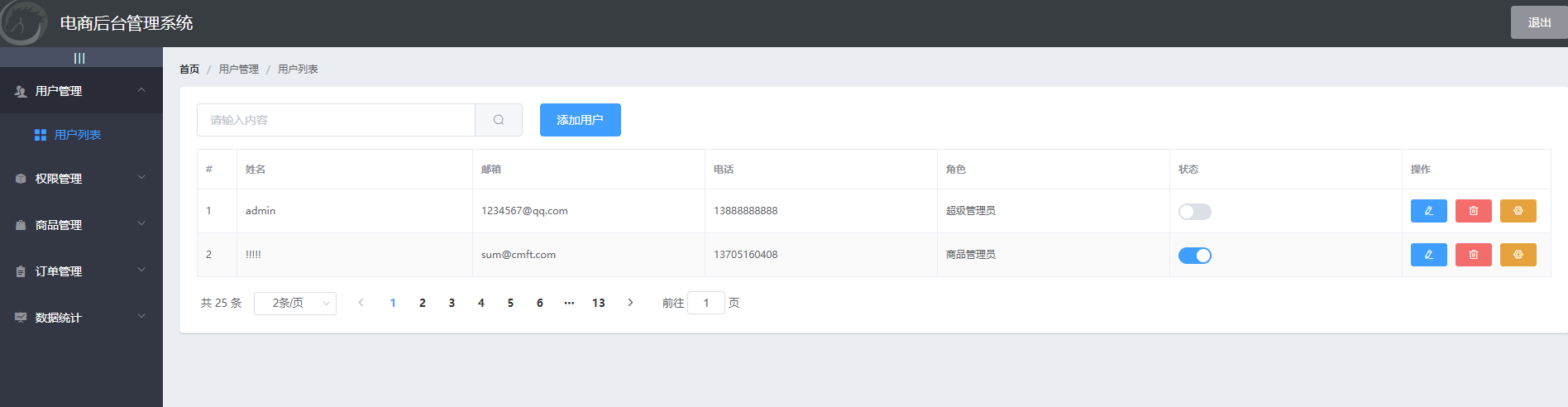
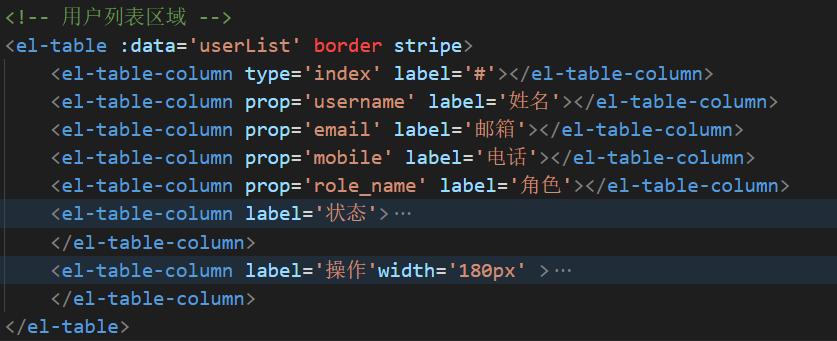
3、用户信息列表布局



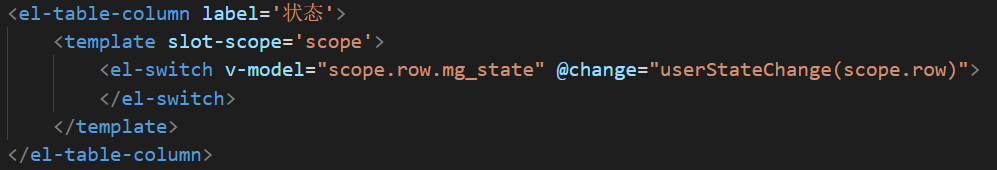
5、列表显示
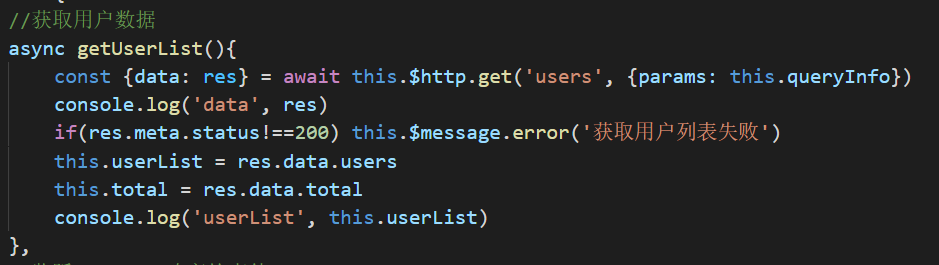
定义一个userList,向后台发送数据,用户列表区域采用prop属性进行数据读取渲染。


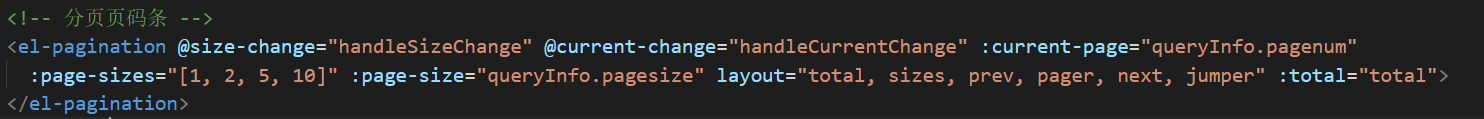
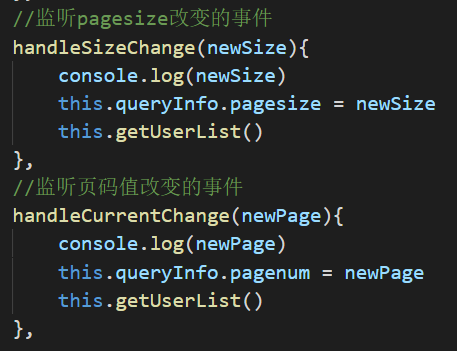
表格数据分页页码条的使用(el-pagination)


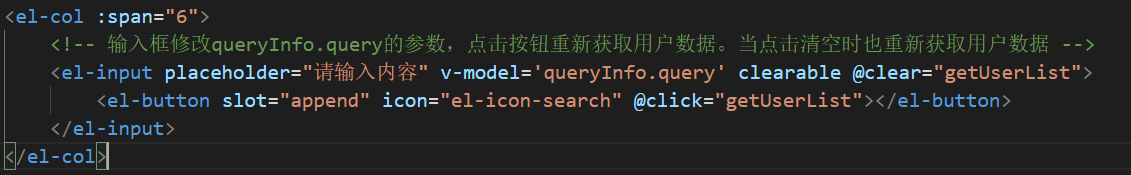
6、搜索用户功能
点击搜索按钮向后台发起请求:getUserList

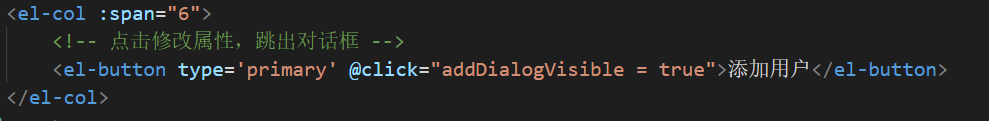
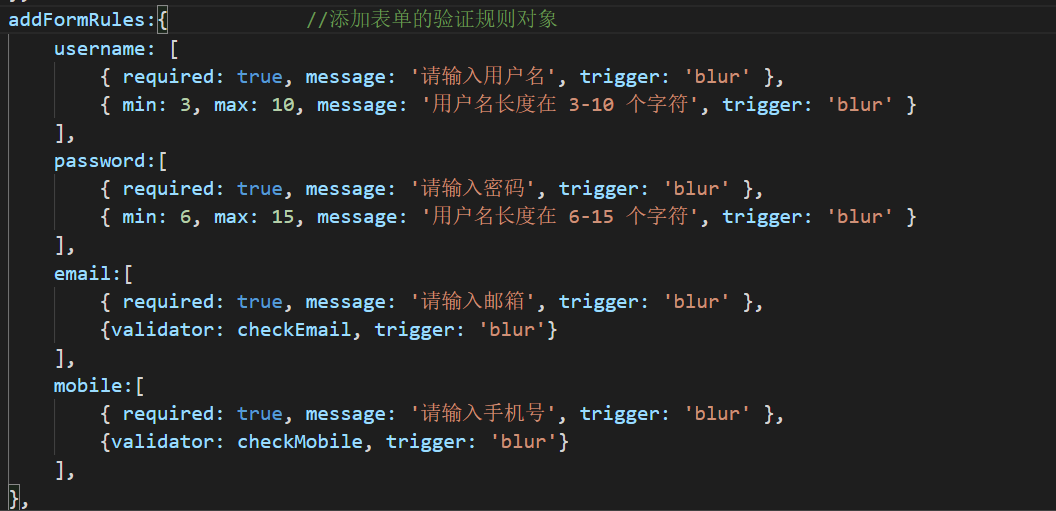
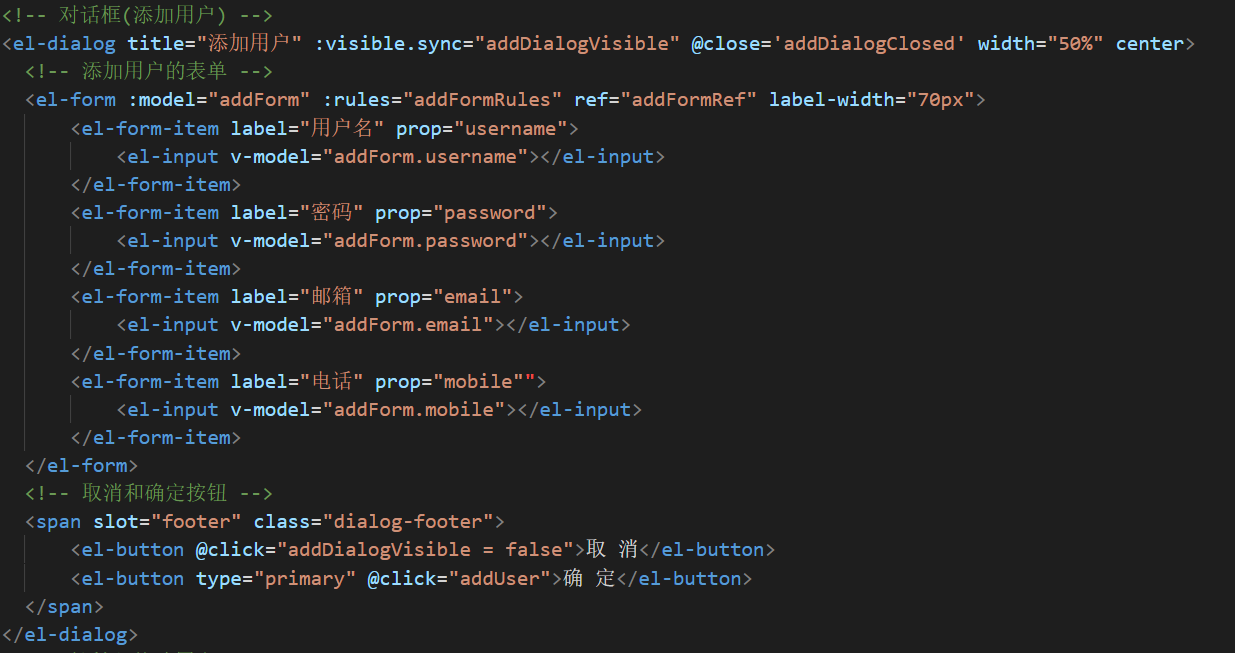
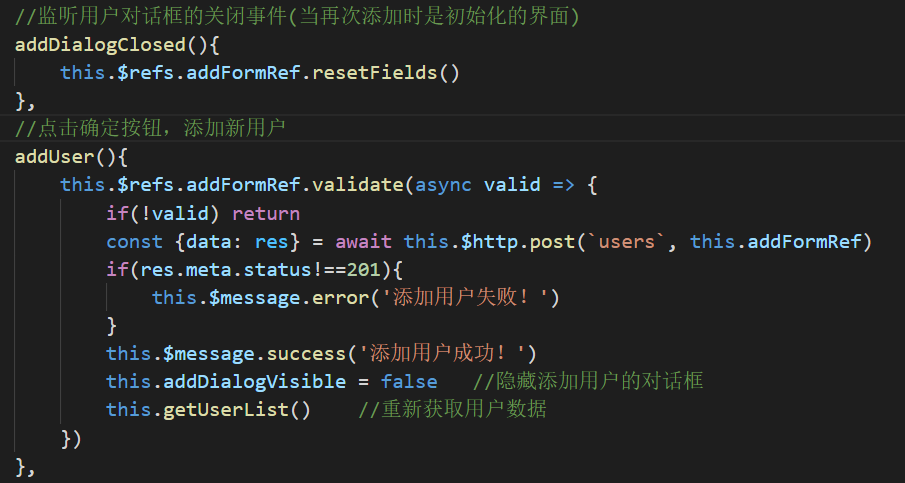
7、添加用户功能
采用el-dialog以及el-form,el-form中需要对表单中的数据进行验证,所以使用rules属性,采用model双向绑定数据,addDialogClosed方法用于再次打开是初始化界面。




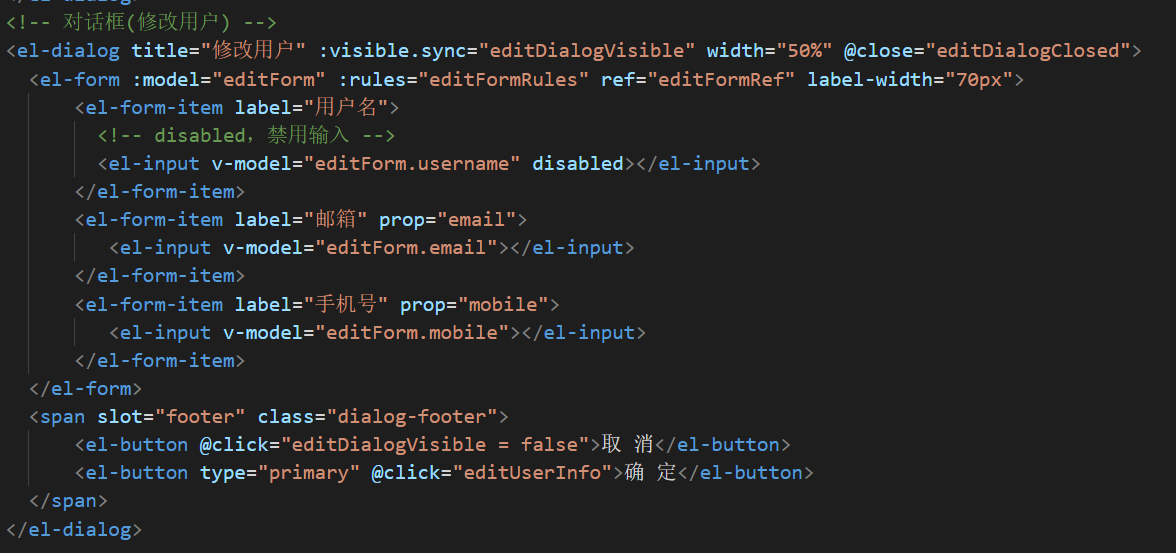
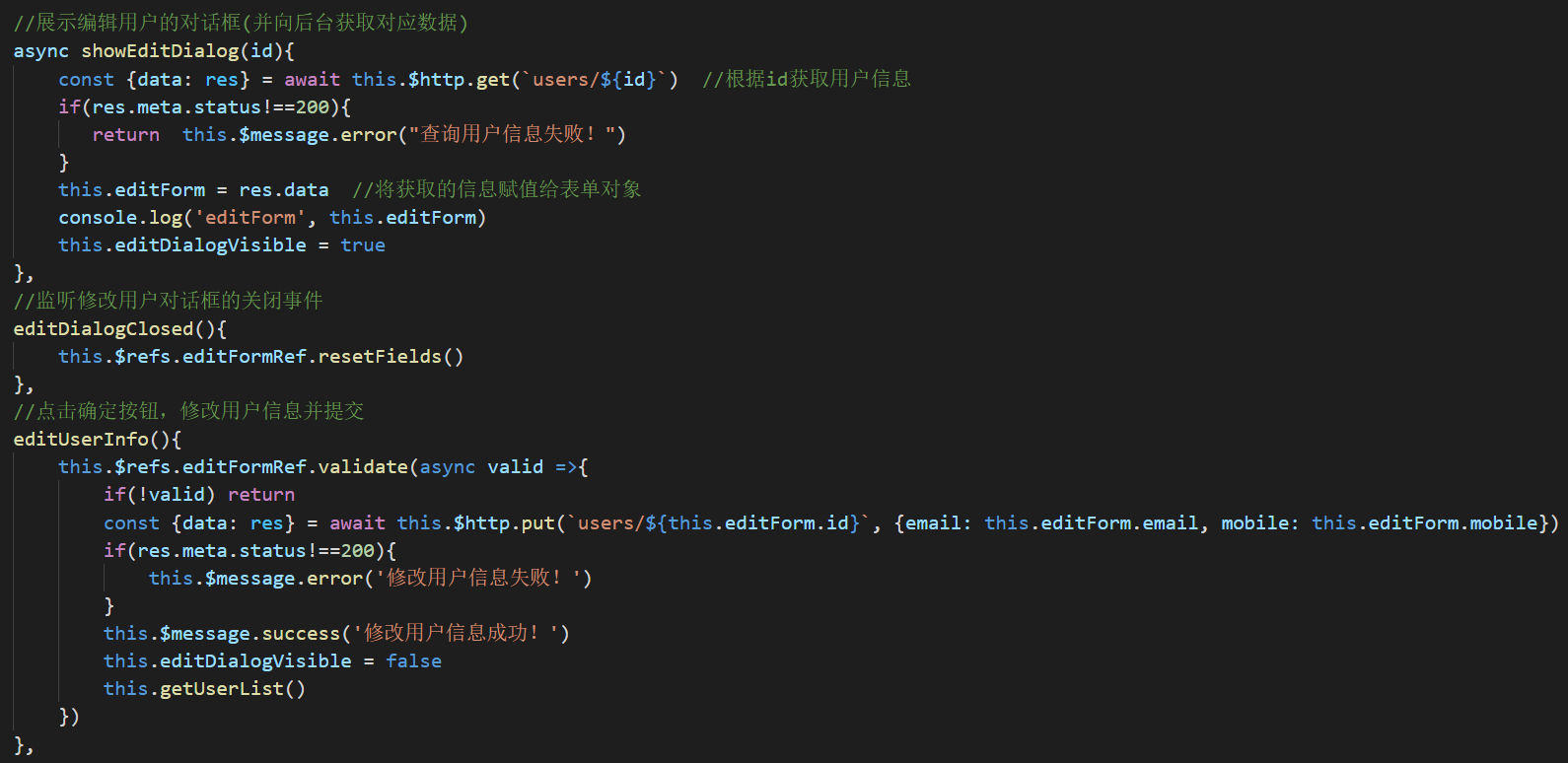
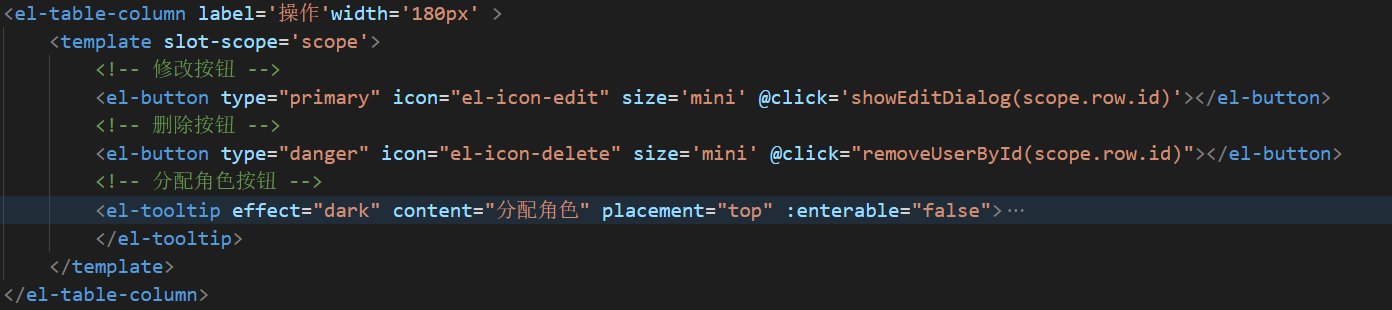
8、编辑用户功能
向后台发送请求用户信息请求,editUserInfo方法用于修改用户数据向后台发送请求。


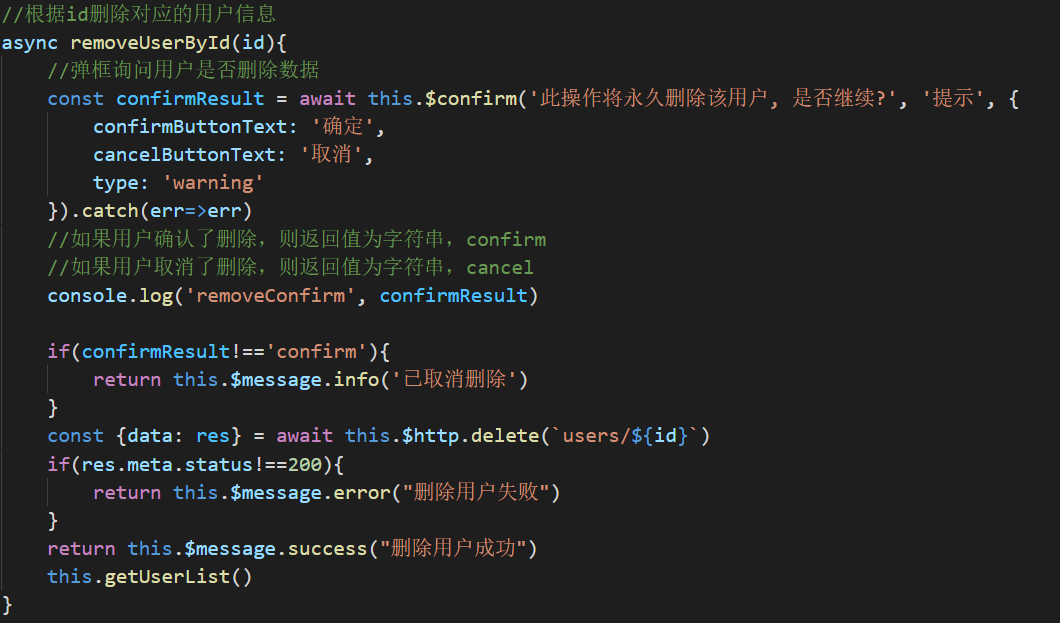
9、删除用户功能
removeUserById方法根据id删除指定用户


标签:mode sed ble 用户 edit model 路由 方法 作用
原文地址:https://www.cnblogs.com/zjqzilq/p/14828001.html