标签:icon 按钮 nts class 好的 mic 项目 引入 global
1、前提:已经有uni-app项目
2、小程序版 Vant Weapp文档地址:https://youzan.github.io/vant-weapp/#/home
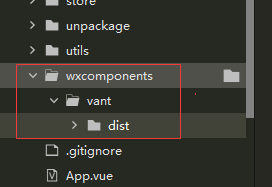
3、在项目中创建一个文件夹叫 wxcomponents,注意这个文件和pages文件夹平级。
4、前往https://github.com/youzan/vant-weapp下载压缩文件,将该项目的dist文件夹替换wxcomponents => vant下的dist文件夹

5、在根目录下App.vue中引入index.wxss
@import "/wxcomponents/vant/dist/common/index.wxss";
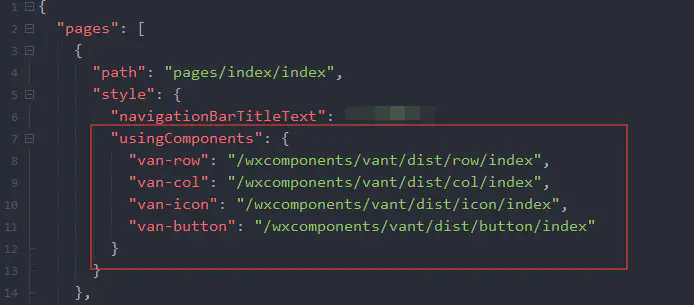
6、在pages.json页面将vant的组件注册到对应的页面
"usingComponents": { "van-row": "/wxcomponents/vant/dist/row/index", "van-col": "/wxcomponents/vant/dist/col/index", "van-icon": "/wxcomponents/vant/dist/icon/index", "van-button": "/wxcomponents/vant/dist/button/index" }

7、即可在配置好的页面使用当前组件
<template>
<view class="content">
<van-button type="primary">默认按钮</van-button>
</view>
</template>
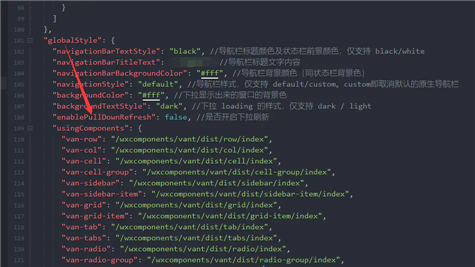
8、也可以将usingComponents配置到globalStyle下,这样全局页面都可以使用

标签:icon 按钮 nts class 好的 mic 项目 引入 global
原文地址:https://www.cnblogs.com/zjianfei/p/14861654.html