标签:font 去掉 load 组件 src com png element 比较
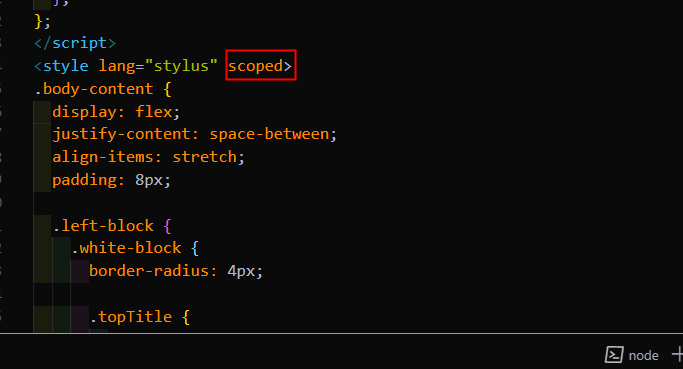
如果想修改element ui 的默认样式,把下面的scoped去掉。就能直接起效,但是去掉后就会把项目里所有的,组件样式全部修改。

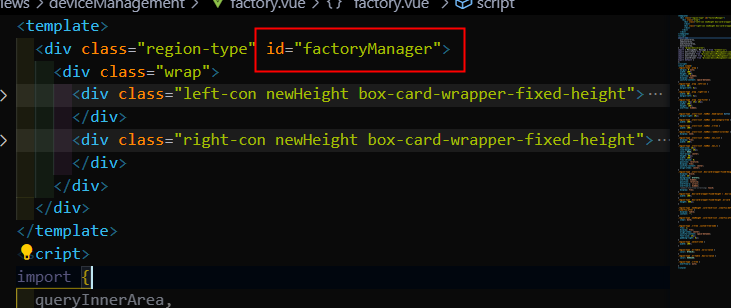
我的解决方案是,vue文件加上id

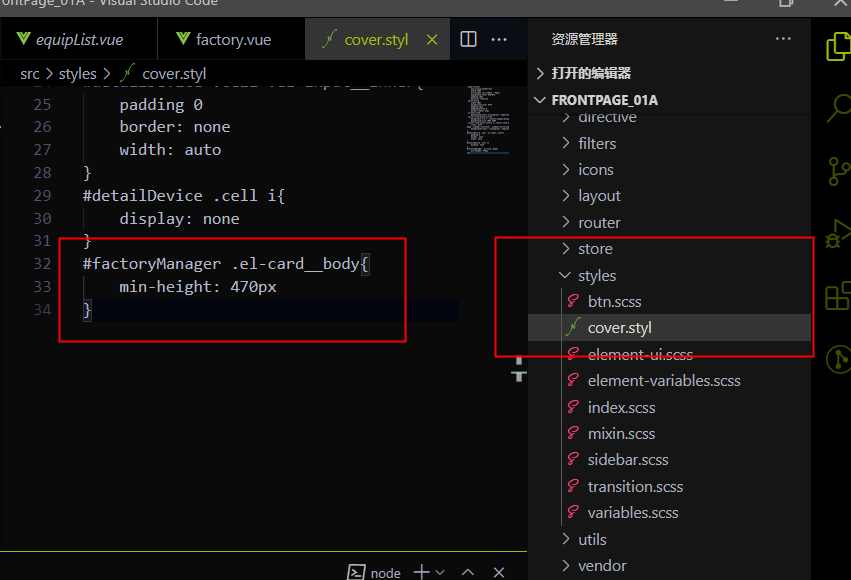
定义一个样式文件,这样就不会乱。集中管理,有id不会乱,统一管理比较明了。

谢谢大家
标签:font 去掉 load 组件 src com png element 比较
原文地址:https://www.cnblogs.com/lq2333/p/14943023.html