标签:click dem set admin lazy 控制 com mamicode ati
jquery如何获取多选框选中的值,有两种方法
1、通过id获取是否选中(单个)
1)引入jquery文件
2)Html设计如下
<div> <span>运动类:</span> <div id="div1" style="position:relative;left:80px;margin-top:-16px;"> <input type="checkbox" size="12" name="Sports" id="Pingpong" value="1"/>乒乓球 <input type="checkbox" size="12" name="Sports" id="Badminton" value="2"/>羽毛球 <input type="checkbox" size="12" name="Sports" id="Basketball" value="3"/>篮球 <input type="checkbox" size="12" name="Sports" id="Billiards" value="4"/>台球 </div> <div id="div2" style="position:relative;left:80px;margin-top:10px;"> <input type="button" value="提交1" onClick="SaveCheck1()"/> <input type="button" value="提交2" onClick="SaveCheck2()"/> </div> </div>
3)js中获取方法(单个)
var SaveCheck1 = function(){
//通过id获取多选框是否选中
var pinpong = $(‘#Pingpong‘).is(":checked");
var badminton = $(‘#Badminton‘).is(":checked");
var basketball = $(‘#Basketball‘).is(":checked");
var billiards = $(‘#Billiards‘).is(":checked");
//在控制台输出选中值
console.log("乒乓球:"+pinpong);
console.log("羽毛球:"+badminton);
console.log("篮球:"+basketball);
console.log("台球:"+billiards);
}
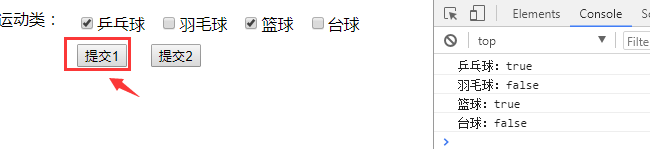
4)运行的结果

3、整个demo源码
<!doctype html> <html> <head> <meta charset="utf-8"> <title>如何获取多选框选中的值</title> </head> <script src="jquery.min.js"></script> <script> var SaveCheck1 = function(){ //通过id获取多选框是否选中 var pinpong = $(‘#Pingpong‘).is(":checked"); var badminton = $(‘#Badminton‘).is(":checked"); var basketball = $(‘#Basketball‘).is(":checked"); var billiards = $(‘#Billiards‘).is(":checked"); //在控制台输出选中值 console.log("乒乓球:"+pinpong); console.log("羽毛球:"+badminton); console.log("篮球:"+basketball); console.log("台球:"+billiards); } var SaveCheck2 = function(){ var arry = new Array(); //循环所有选中的值 $(‘input[name="Sports"]:checked‘).each(function(index, element) { //追加到数组中 arry.push($(this).val()); }); //将数组元素连接起来转化为字符串 var arrystr = arry.join(‘,‘); //输出到控制台 console.log("选中值:"+ arrystr); } </script> <body> <div> <span>运动类:</span> <div id="div1" style="position:relative;left:80px;margin-top:-16px;"> <input type="checkbox" size="12" name="Sports" id="Pingpong" value="1"/>乒乓球 <input type="checkbox" size="12" name="Sports" id="Badminton" value="2"/>羽毛球 <input type="checkbox" size="12" name="Sports" id="Basketball" value="3"/>篮球 <input type="checkbox" size="12" name="Sports" id="Billiards" value="4"/>台球 </div> <div id="div2" style="position:relative;left:80px;margin-top:10px;"> <input type="button" value="提交1" onClick="SaveCheck1()"/> <input type="button" value="提交2" onClick="SaveCheck2()"/> </div> </div> </body> </html>
标签:click dem set admin lazy 控制 com mamicode ati
原文地址:https://www.cnblogs.com/yuan9580/p/14966377.html