标签:style blog class c code tar
今天在做布局的时候,遇到个纳闷的问题。
我想将一个div块水平分为宽50%的两部分,分别为两个链接按钮,HTML代码如下:
<div id="wrap"> <a href="" class="link1">link1</a> <a href="" class="link2">link2</a> </div>
自然而然想到了用display:inline-block来触发layout又不换行;
a{ display:inline-block; width:50%;
... }
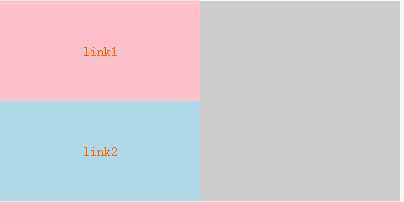
但是结果却令我大跌眼镜:

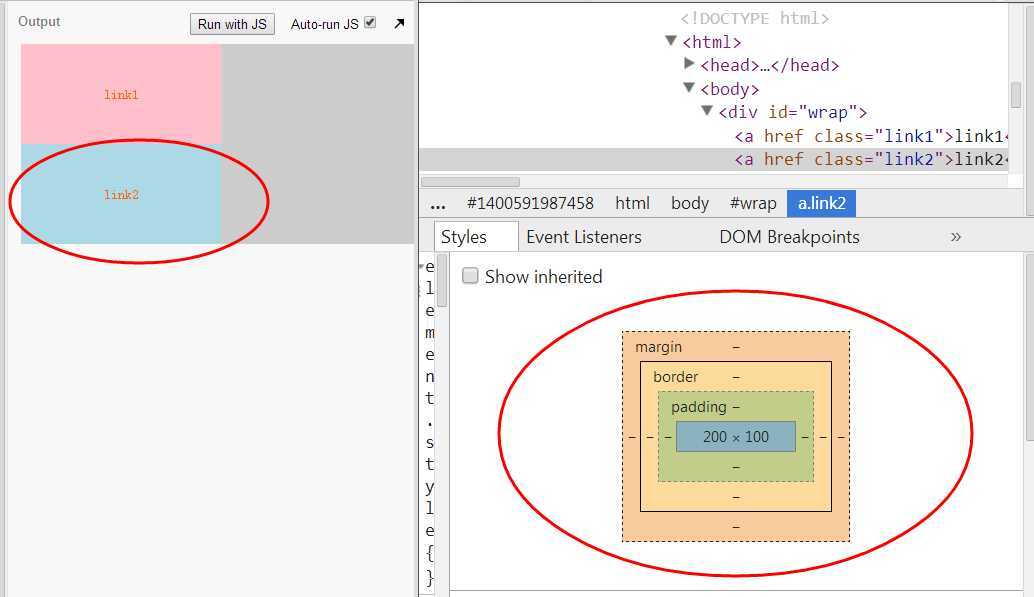
我给div设了width=400,每个a的width为50%,但并没有像预期的,水平排列,在Chrome下审查元素,看到的布局结果是:width=200, no padding, no border, no margin, no no no~~~

纳闷的Demo→: http://jsbin.com/bemojoki/4/edit
·
后来查了一下资料,原来是这个inline-block,我一直没正真了解过~
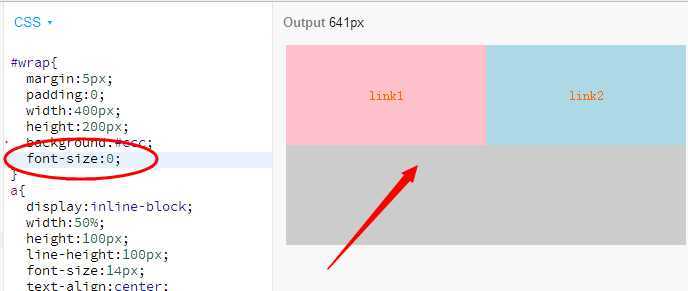
回滚到最顶看HTML代码,两个a标签没有写在同一行,换行符、空格符、制表符等,在浏览器中会被折合为一个空白符,而inline-block具有inline的特性,默认情况下有空隙,这个空隙就是空白符。所谓的符号就是字符,所以大小会受font-size影响,因此,上面这个纳闷的问题,可以用{font-size:0;}来解决了。

具体Demo→:http://jsbin.com/bemojoki/10/edit
============================华丽丽的分隔线============================
inline-block前世今生,传送门:http://ued.taobao.org/blog/2012/08/inline-block/
你好,inline-block,布布扣,bubuko.com
标签:style blog class c code tar
原文地址:http://www.cnblogs.com/zhengyingyan/p/3740238.html