标签:des com http style blog img c log t size sp
混合
像素的混合,将几种像素合成新的像素。
如书中木箱和透明茶壶的图。

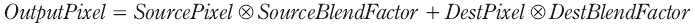
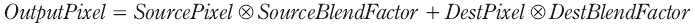
方法就是通过一定的公式,将前后两个像素值混合为一个新的像素值。该公式如下

上面的所有变量都是一个4D 颜色向量(r,g,b,a),并且符号是表示分量相乘。
- OutputPixel----混合后的像素值
- SourcePixel-----通常被计算的像素,它是利用在后缓存中的像素来被混合的。
- SourceBlendFactor----在[0,
1]范围内的的一个值,它指定源像素在混合中的百分比。
- DestPixel----在后缓存中的像素。
- DestBlendFactor----在[0,
1]范围内的一个值,他指定目的像素在混合中的百分比。
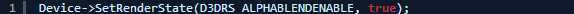
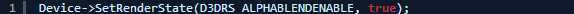
混合默认是被关闭的;你能够通过设置D3DRS_ALPHABLENDENABLE渲染状态为true来开启它:

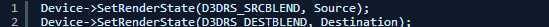
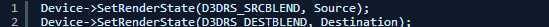
通过设置设置D3DRS_SRCBLEND和D3DRS_DESTBLEND渲染状态来分别设置源混合要素和目的混合要素。

这里Source和Destination能够使用下面混合要素中的一个:
- D3DBLEND_ZERO——blendFactor=(0, 0, 0,
0)
- D3DBLEND_ONE——blendFactor=(1, 1, 1,
1)
- D3DBLEND_SRCCOLOR——blendFactor=(rs, gs,
bs, as)
- D3DBLEND_INVSRCCOLOR——blendFactor=(1-rs,
1-gs, 1-bs, 1-as)
- D3DBLEND_SRCALPHA——blendFactor=(as, as,
as, as)
- D3DBLEND_INVSRCALPHA——blendFactor=(1-as,
1-as, 1-as, 1-as)
- D3DBLEND_DESTALPHA——blendFactor=(ad, ad,
ad, ad)
- D3DBLEND_INVDESTALPHA——blendFactor=(1-ad,
1-ad, 1-ad, 1-ad)
- D3DBLEND_DESTCOLOR——blendFactor=(rd, gd,
bd, ad)
- D3DBLEND_INVDESTCOLOR——blendFactor=(1-rd,
1-gd, 1-bd, 1-ad)
- D3DBLEND_SRCALPHASAT——blendFactor=(f, f,
f, 1) , f=min(as, 1 – ad)
- D3DBLEND_BOTHINVSRCALPHA——这种混合模式设置源混合要素为(1-as,
1-as, 1-as,
1-as,)以及目的混合要素为(as,as,as,as)。这种混合模式仅对D3DRS_SRCBLEND有效。
源和目的混合要素的默认值分别是D3DBLEND_SRCALPHA和D3DBLEND_INVSRCALPHA。
透明度
在以前的章节中我们忽略了颜色顶点和材质中的alpha
部分,那是因为当时它并不是必须的。现在它首先被用在混合中。Alpha 部分主要是用来指定像素的透明等级。我们为每个像素的alpha 部分保留8 位,alpha
的有效值在[0,255]范围内,[0,255]代表不透明度[0%,100%]。因此,像素的alpha 为0 时,表示完全透明,像素的alpha 为128
时,表示50%透明,像素的alpha 为255
时,表示完全不透明。为了让alpha部分描述像素的透明等级,我们必须设置源混合要素为D3DBLEND_SRCALPHA以及目的混合要素为D3DBLEND_INVSRCALPHA。这些值碰巧也是被默认设置的。
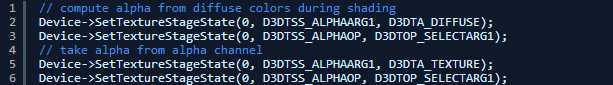
指定Alpha资源
默认情况下,假如设置一个有alpha 通道的纹理,alpha 值从在alpha
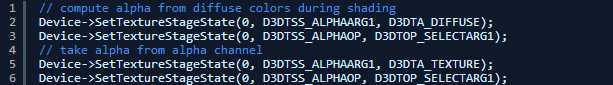
通道中获得。假如没有alpha通道,那么alpha 值是通过顶点颜色获得。然而,你能够通过下面的渲染状态来指定使用哪一个资源:

[Direct3D 9.0]第七章 混合,布布扣,bubuko.com
[Direct3D 9.0]第七章 混合
标签:des com http style blog img c log t size sp
原文地址:http://www.cnblogs.com/wangke1020/p/3701712.html