标签:c style class blog code java
css中常常会见到margin-left:-20px;这类,有点晕,所以整理一下~
主要分为两种情况:
一、没有浮动的元素
/* mydiv1向上移动10px */ #mydiv1 {margin-top:-10px;} /* mydiv1向左移动10px */ #mydiv1 {margin-left:-10px;} /* *mydiv1不动,它相邻的元素向上移动10px,覆盖了mydiv1 */ #mydiv1 {margin-bottom:-10px;} /* *mydiv1不动,它相邻的元素向左移动10px,覆盖了mydiv1 */ #mydiv1 {margin-right:-10px;}
如果该元素没有设置width,则负边距会增加它的宽,margin-right负值就是右边变宽,左边同理。
二、浮动元素
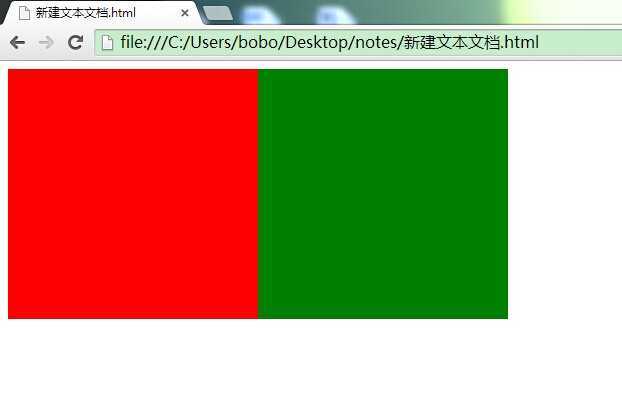
没有使用负值前:
1 <div id="left" style="width:250px;height:250px;float:left;background-color:red;"></div> 2 <div id="right" style="width:250px;height:250px;float:left;background-color:green;"></div>

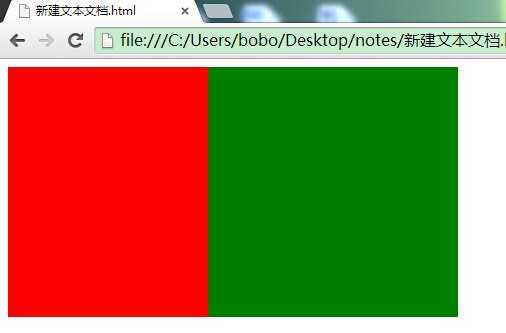
使用负值margin-right以后(覆盖):
<div id="left" style="width:250px;height:250px;float:left;background-color:red;margin-right:-50px"></div> <div id="right" style="width:250px;height:250px;float:left;background-color:green;"></div>

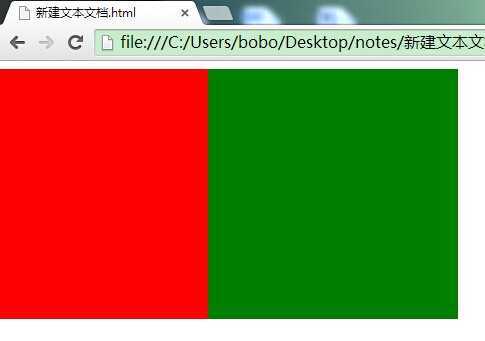
使用负值margin-left以后(与上面的区别就是,这次div left移动了。。。):

着急下班,下次有时间再补充些。。。
标签:c style class blog code java
原文地址:http://www.cnblogs.com/missuu/p/3761604.html