标签:c style class blog code java
需求: 当GRIDVIEW数据列过多,不方便全部显示在同一行或者一些子信息需要鼠标指向某关键列GRIDVIEW的时候显示其子信息。
设计:先把需要显示的浮动数据一次过抓取出来。而不是鼠标指向的时候才从数据库中取,否则鼠标指得太快以影响页面反应,降低用户体验。
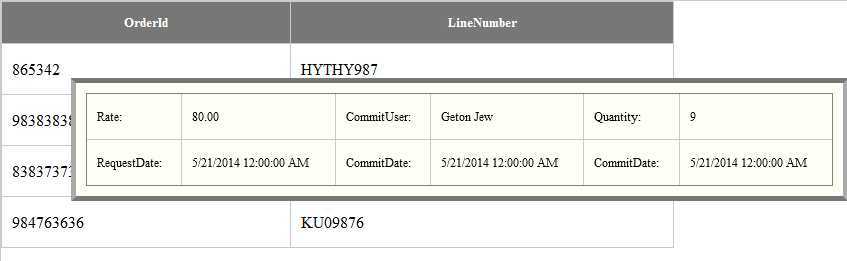
效果如下图:为了方便理解这里只显示两列。而且大家可以根据实际需要进行相应的调弹出DIV的实际内容。(转载请注明出处)

当鼠标指向订单号的同时,弹出该订单号的其它信息。鼠标移走,则消失。
下面是相应的代码。代码很简单,但我相信很多用户有此需求。有些CSS代码是多余的,大家可以根据需要去掉。如有不明白的地方请言。
1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="WebFrom.aspx.cs" Inherits="WebFrom" %> 2 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 <html xmlns="http://www.w3.org/1999/xhtml"> 5 <head runat="server"> 6 <title></title> 7 <style type="text/css"> 8 * 9 { 10 margin: 0; 11 padding: 0; 12 } 13 #main 14 { 15 width: 980px; 16 margin: auto; 17 padding-top: 30px; 18 } 19 table 20 { 21 display: table; 22 border-collapse: separate; 23 border-spacing: 2px; 24 border-color: gray; 25 width: 100%; 26 line-height: 30px; 27 } 28 29 30 31 table, table td, table th 32 { 33 border: 1px solid #c9c9c9; 34 border-collapse: collapse; 35 } 36 37 table th 38 { 39 font-size: 13px; 40 font-weight: bold; 41 color: #fff; 42 background-color: #777; 43 height: 35px; 44 line-height: 35px; 45 padding: 3px 5px; 46 display: table-cell; 47 vertical-align: inherit; 48 border: 1px solid #c9c9c9; 49 border-collapse: collapse; 50 } 51 table td 52 { 53 padding: 10px; 54 } 55 .evenRow 56 { 57 background: #eee; 58 } 59 .hiddenrow 60 { 61 display: none; 62 } 63 .viewmore 64 { 65 cursor: pointer; 66 color: #c00000; 67 font-weight: bold; 68 } 69 table td input.f-input 70 { 71 display: none; 72 width: 75px; 73 } 74 .update, .cancel 75 { 76 display: none; 77 } 78 .detail 79 { 80 display: none; 81 width: 500px; 82 margin: auto; 83 } 84 85 .Toptable 86 { 87 width:60%; 88 border-color: gray; 89 line-height: 25px; 90 } 91 .showdetail 92 { 93 cursor: pointer; 94 } 95 #tooltip 96 { 97 position: absolute; 98 border-left: 5px solid #aaa; 99 border-right: 5px solid #aaa; 100 border-top: 5px solid #777; 101 border-bottom: 5px solid #777; 102 background: #fffff6; 103 padding: 10px; 104 display: none; 105 color: #000; 106 font-size: 12px; 107 line-height: 18px; 108 } 109 </style> 110 <script type="text/javascript" src="js/jquery1.6.4.js"></script> 111 <script type="text/javascript"> 112 $(document).ready(function () { 113 114 $(".showdetail").mouseover(function (e) { 115 var html = $(this).siblings("div").html(); 116 var tooltip = "<div id=‘tooltip‘>" + html + "</div>"; 117 $("body").append(tooltip); 118 $("#tooltip").css({ 119 "top": (e.pageY + 10) + "px", 120 "left": (e.pageX + 20) + "px" 121 }).show("fast"); 122 }).mouseout(function () { 123 $("#tooltip").remove(); 124 }).mousemove(function (e) { 125 $("#tooltip").css({ 126 "top": (e.pageY + 10) + "px", 127 "left": (e.pageX + 20) + "px" 128 }); 129 }); 130 131 132 133 134 }); 135 136 </script> 137 </head> 138 <body> 139 <form id="form1" runat="server"> 140 <div> 141 <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"> 142 <Columns> 143 <asp:TemplateField HeaderText="OrderId"> 144 <ItemTemplate> 145 <asp:Label ID="Label2" CssClass="showdetail" runat="server" Text=‘<%#Eval("OrderId") %>‘></asp:Label> 146 <div class="detail"> 147 <table class="Toptable"> 148 <tr> 149 <td> 150 Rate: 151 </td> 152 <td> 153 <%#Eval("Rate")%> 154 </td> 155 <td> 156 CommitUser: 157 </td> 158 <td> 159 <%#Eval("CommitUser")%> 160 </td> 161 <td> 162 Quantity: 163 </td> 164 <td> 165 <%#Eval("Quantity")%> 166 </td> 167 </tr> 168 <tr> 169 <td> 170 RequestDate: 171 </td> 172 <td> 173 <%#Eval("RequestDate")%> 174 </td> 175 <td> 176 CommitDate: 177 </td> 178 <td> 179 <%#Eval("CommitDate")%> 180 </td> 181 <td> 182 CommitDate: 183 </td> 184 <td> 185 <%#Eval("CommitDate")%> 186 </td> 187 </tr> 188 </table> 189 </div> 190 </ItemTemplate> 191 </asp:TemplateField> 192 <asp:BoundField DataField="LineNumber" HeaderText="LineNumber" SortExpression="LineNumber" /> 193 </Columns> 194 </asp:GridView> 195 </div> 196 </form> 197 </body> 198 </html>
鼠标指向GridView某列显示DIV浮动列表,布布扣,bubuko.com
标签:c style class blog code java
原文地址:http://www.cnblogs.com/Geton/p/3763215.html