标签:c style class blog code java
文件对象模型(Document Object Model,简称DOM),是W3C推荐的标准编程接口,它使一个程序或脚本有能力动态地访问和修改可扩展标记语言构成的文档。
下面是一个简单的HTML文档:
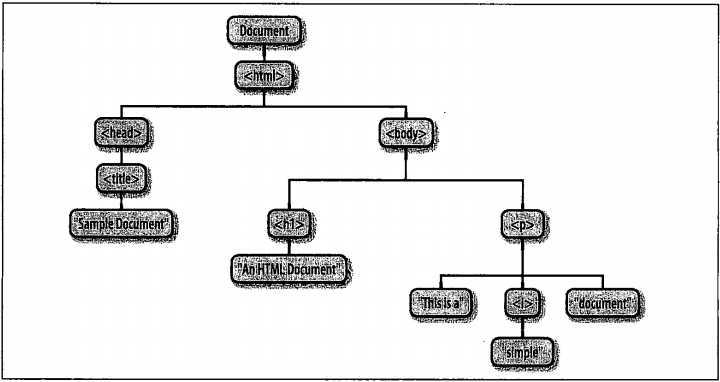
<html> <head> <title>Sample Document</title> </head> <body> <h1>An HTML Document</h1> <p>This is a <i>simple</i> ducument</p> </body> </html>
下图是此文档DOM表示的树状图。

如果还未熟悉计算机编程中的树状结构,借用家谱图来形容是比较有用的方法。在一个节点之上的直接节点是其父节点。在其下一层的直接节点是其子节点。在同一层上具有相同父节点的节点是兄弟节点。在一个节点之下的所有层级的一组节点是其后代节点。一个节点的任何父节点、祖父节点和其上层的所有节点是其祖先节点。
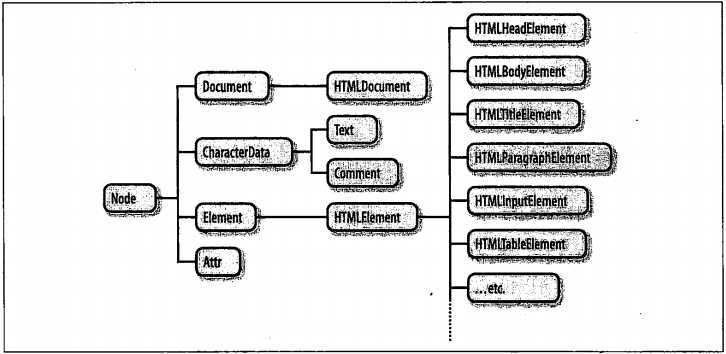
Document和Element是两个重要的DOM类。Document类型指一个Html或XML文档,用于代表整个文档。Element类型代表该文档中的一个元素。Text类型代表节点中的文本。Document、Element和Text是Node的子类,HTMLDocument和HTMLElement子类只是针对于HTML文档和元素。下图是文档节点的部分层次结构。

值得注意的是,javascript中,在指代HTML文档时,我们经常使用通用类名Document和Element。
var section1 = document.getElementById("section1");
标签:c style class blog code java
原文地址:http://www.cnblogs.com/zhongxinWang/p/3768899.html