标签:style class blog code java http
POP动画[1]

pop动画是facebook扩展CoreAnimation的,使用及其方便:)
1:Spring系列的弹簧效果(两个动画kPOPLayerBounds与kPOPLayerCornerRadius同时运行)

#import "RootViewController.h" #import "YXEasing.h" #import "POP.h" #import "YXGCD.h" @interface RootViewController () @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; // 初始化View UIView *showView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 50, 50)]; showView.center = self.view.center; showView.layer.cornerRadius = 25; showView.backgroundColor = [UIColor cyanColor]; [self.view addSubview:showView]; // 延时7s后执行的代码 [[GCDQueue mainQueue] execute:^{ // 尺寸 POPSpringAnimation *bounds = [POPSpringAnimation animationWithPropertyNamed:kPOPLayerBounds]; // 圆角 POPSpringAnimation *cornerRadius = [POPSpringAnimation animationWithPropertyNamed:kPOPLayerCornerRadius]; bounds.toValue = [NSValue valueWithCGRect:CGRectMake(0, 0, 200, 200)]; bounds.springSpeed = 0; cornerRadius.toValue = @(100); cornerRadius.springSpeed = 0; // 添加动画 [showView.layer pop_addAnimation:bounds forKey:@"size"]; [showView.layer pop_addAnimation:cornerRadius forKey:@"cornerRadius"]; } afterDelay:NSEC_PER_SEC * 7]; } @end
2:一个动画结束后开始另外一个动画

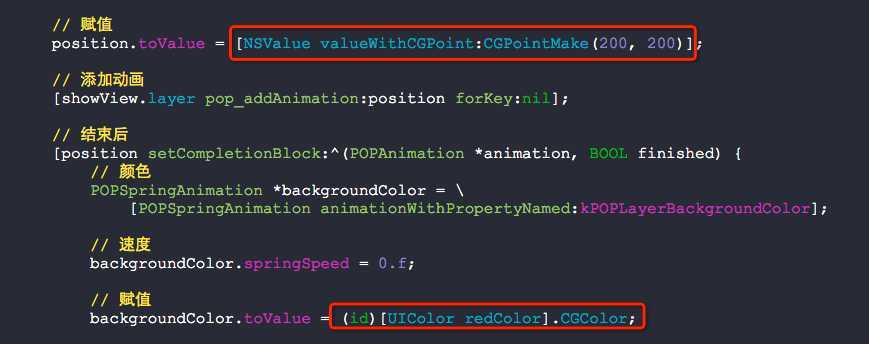
// // RootViewController.m // Animation // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #import "YXEasing.h" #import "POP.h" #import "YXGCD.h" @interface RootViewController ()<POPAnimationDelegate> @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; // 初始化View UIView *showView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 50, 50)]; showView.center = self.view.center; showView.layer.cornerRadius = 25; showView.backgroundColor = [UIColor cyanColor]; [self.view addSubview:showView]; // 延时7s后执行的代码 [[GCDQueue mainQueue] execute:^{ // 位置 POPSpringAnimation *position = [POPSpringAnimation animationWithPropertyNamed:kPOPLayerPosition]; // 设置速度 position.springSpeed = 0.f; // 赋值 position.toValue = [NSValue valueWithCGPoint:CGPointMake(200, 200)]; // 添加动画 [showView.layer pop_addAnimation:position forKey:nil]; // 结束后 [position setCompletionBlock:^(POPAnimation *animation, BOOL finished) { // 颜色 POPSpringAnimation *backgroundColor = [POPSpringAnimation animationWithPropertyNamed:kPOPLayerBackgroundColor]; // 速度 backgroundColor.springSpeed = 0.f; // 赋值 backgroundColor.toValue = (id)[UIColor redColor].CGColor; // 添加动画 [showView.layer pop_addAnimation:backgroundColor forKey:nil]; }]; } afterDelay:NSEC_PER_SEC * 7]; } @end
注意动画类型的不同导致toValue的值也不一样,这个始于CALayer的动画保持一致的:

3:动画中的代理

// // RootViewController.m // Animation // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #import "YXEasing.h" #import "POP.h" #import "YXGCD.h" @interface RootViewController ()<POPAnimationDelegate> @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; // 初始化View UIView *showView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 50, 50)]; showView.center = self.view.center; showView.layer.cornerRadius = 25; showView.backgroundColor = [UIColor cyanColor]; [self.view addSubview:showView]; // 延时7s后执行的代码 [[GCDQueue mainQueue] execute:^{ // 尺寸 POPSpringAnimation *bounds = [POPSpringAnimation animationWithPropertyNamed:kPOPLayerBounds]; // 设置代理 bounds.delegate = self; bounds.toValue = [NSValue valueWithCGRect:CGRectMake(0, 0, 200, 200)]; bounds.springSpeed = 0; // 添加动画 [showView.layer pop_addAnimation:bounds forKey:@"size"]; } afterDelay:NSEC_PER_SEC * 7]; } // 动画开始 - (void)pop_animationDidStart:(POPAnimation *)anim { NSLog(@"pop_animationDidStart %@", anim); } // 动画值动态改变 - (void)pop_animationDidApply:(POPAnimation *)anim { NSLog(@"pop_animationDidApply %@", anim); } // 动画到达终点值 - (void)pop_animationDidReachToValue:(POPAnimation *)anim { NSLog(@"pop_animationDidReachToValue %@", anim); } // 动画结束 - (void)pop_animationDidStop:(POPAnimation *)anim finished:(BOOL)finished { NSLog(@"pop_animationDidStop %@", anim); } @end
动画代理方法能够完整的表示出这个动画执行的过程,从开始到结束到中间值的改变我们都能获取到的.
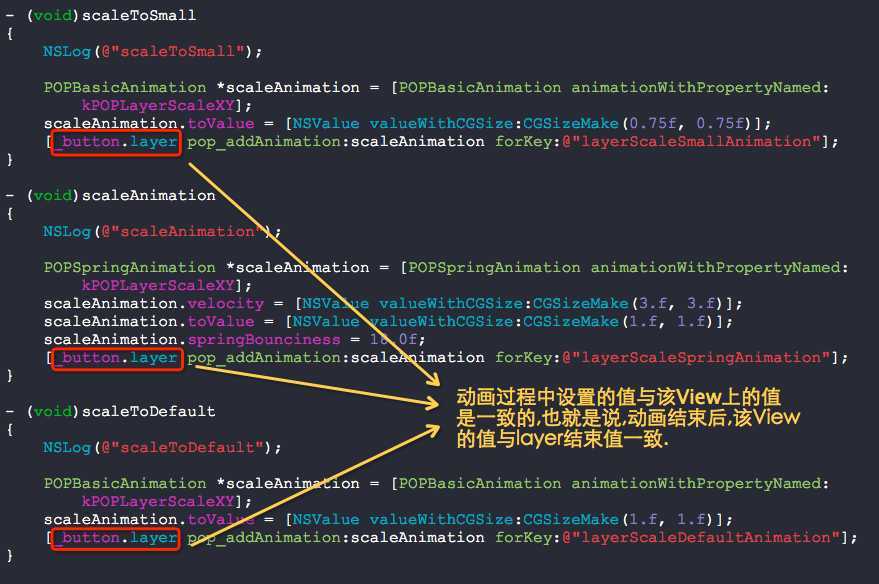
4:按钮的动画效果

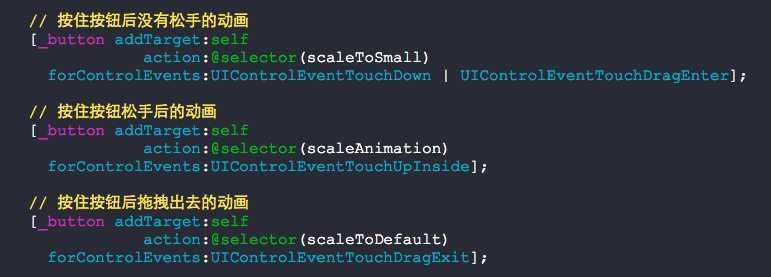
// // RootViewController.m // Animation // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #import "YXEasing.h" #import "POP.h" #import "YXGCD.h" @interface RootViewController ()<POPAnimationDelegate> @property (nonatomic, strong) UIButton *button; @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; // 完整显示按住按钮后的动画效果 _button = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 70, 30)]; _button.layer.cornerRadius = 5.f; _button.backgroundColor = [UIColor cyanColor]; _button.center = self.view.center; [self.view addSubview:_button]; // 按住按钮后没有松手的动画 [_button addTarget:self action:@selector(scaleToSmall) forControlEvents:UIControlEventTouchDown | UIControlEventTouchDragEnter]; // 按住按钮松手后的动画 [_button addTarget:self action:@selector(scaleAnimation) forControlEvents:UIControlEventTouchUpInside]; // 按住按钮后拖拽出去的动画 [_button addTarget:self action:@selector(scaleToDefault) forControlEvents:UIControlEventTouchDragExit]; } - (void)scaleToSmall { NSLog(@"scaleToSmall"); POPBasicAnimation *scaleAnimation = [POPBasicAnimation animationWithPropertyNamed:kPOPLayerScaleXY]; scaleAnimation.toValue = [NSValue valueWithCGSize:CGSizeMake(0.75f, 0.75f)]; [_button.layer pop_addAnimation:scaleAnimation forKey:@"layerScaleSmallAnimation"]; } - (void)scaleAnimation { NSLog(@"scaleAnimation"); POPSpringAnimation *scaleAnimation = [POPSpringAnimation animationWithPropertyNamed:kPOPLayerScaleXY]; scaleAnimation.velocity = [NSValue valueWithCGSize:CGSizeMake(3.f, 3.f)]; scaleAnimation.toValue = [NSValue valueWithCGSize:CGSizeMake(1.f, 1.f)]; scaleAnimation.springBounciness = 18.0f; [_button.layer pop_addAnimation:scaleAnimation forKey:@"layerScaleSpringAnimation"]; } - (void)scaleToDefault { NSLog(@"scaleToDefault"); POPBasicAnimation *scaleAnimation = [POPBasicAnimation animationWithPropertyNamed:kPOPLayerScaleXY]; scaleAnimation.toValue = [NSValue valueWithCGSize:CGSizeMake(1.f, 1.f)]; [_button.layer pop_addAnimation:scaleAnimation forKey:@"layerScaleDefaultAnimation"]; } @end


POP的动画真心强大呢:)
5:Stroke动画效果

// // RootViewController.m // Animation // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #import "YXEasing.h" #import "POP.h" #import "YXGCD.h" #import "CAShapeLayer+Circle.h" @interface RootViewController ()<POPAnimationDelegate> @property (nonatomic, strong) GCDTimer *timer; @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; // 圆 CAShapeLayer *layer = [CAShapeLayer LayerWithCircleCenter:self.view.center radius:50.f startAngle:DEGREES(180) endAngle:DEGREES(180 + 360) clockwise:YES lineDashPattern:nil]; layer.strokeColor = [UIColor cyanColor].CGColor; // 边缘线的颜色 layer.lineCap = kCALineCapRound; // 边缘线的类型 layer.lineWidth = 5.0f; // 线条宽度 layer.strokeStart = 0.0f; layer.strokeEnd = 1.0f; [self.view.layer addSublayer:layer]; _timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]]; [_timer event:^{ CGFloat value1 = arc4random()%100/100.f; CGFloat value2 = arc4random()%100/100.f; POPSpringAnimation *strokeAnimationEnd = [POPSpringAnimation animationWithPropertyNamed:kPOPShapeLayerStrokeEnd]; strokeAnimationEnd.toValue = @(value1 > value2 ? value1 : value2); strokeAnimationEnd.springBounciness = 12.f; POPSpringAnimation *strokeAnimationStart = [POPSpringAnimation animationWithPropertyNamed:kPOPShapeLayerStrokeStart]; strokeAnimationStart.toValue = @(value1 < value2 ? value1 : value2); strokeAnimationStart.springBounciness = 12.f; [layer pop_addAnimation:strokeAnimationEnd forKey:@"layerStrokeAnimation"]; [layer pop_addAnimation:strokeAnimationStart forKey:@"layerStrokeAnimation1"]; } timeInterval:1*NSEC_PER_SEC]; [_timer start]; } @end
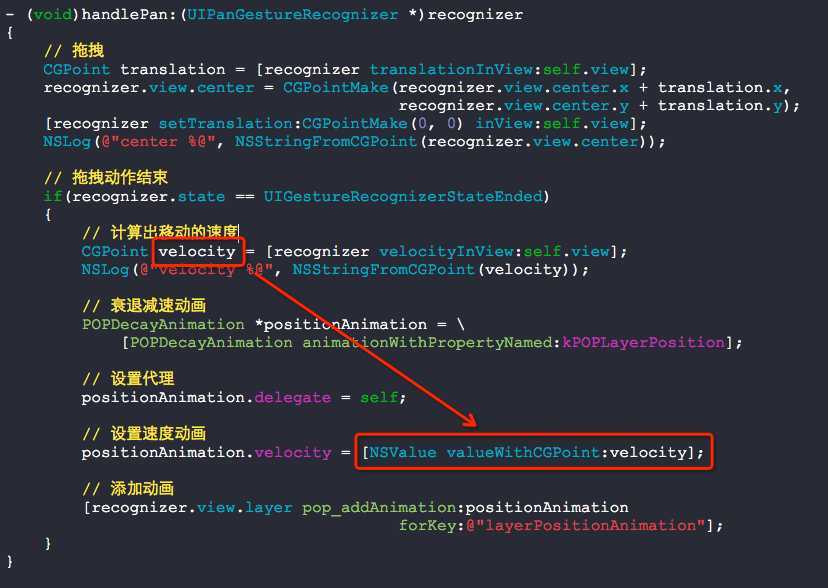
6:减速动画

// // RootViewController.m // Animation // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #import "YXEasing.h" #import "POP.h" #import "YXGCD.h" @interface RootViewController ()<POPAnimationDelegate> @property(nonatomic) UIControl *dragView; @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; UIPanGestureRecognizer *recognizer = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(handlePan:)]; self.dragView = [[UIControl alloc] initWithFrame:CGRectMake(0, 0, 100, 100)]; self.dragView.center = self.view.center; self.dragView.layer.cornerRadius = CGRectGetWidth(self.dragView.bounds)/2; self.dragView.backgroundColor = [UIColor cyanColor]; [self.dragView addGestureRecognizer:recognizer]; // 当触目的时候移除动画 [self.dragView addTarget:self action:@selector(touchDown:) forControlEvents:UIControlEventTouchDown]; [self.view addSubview:self.dragView]; } - (void)touchDown:(UIControl *)sender { [sender.layer pop_removeAllAnimations]; } - (void)handlePan:(UIPanGestureRecognizer *)recognizer { // 拖拽 CGPoint translation = [recognizer translationInView:self.view]; recognizer.view.center = CGPointMake(recognizer.view.center.x + translation.x, recognizer.view.center.y + translation.y); [recognizer setTranslation:CGPointMake(0, 0) inView:self.view]; NSLog(@"center %@", NSStringFromCGPoint(recognizer.view.center)); // 拖拽动作结束 if(recognizer.state == UIGestureRecognizerStateEnded) { // 计算出移动的速度 CGPoint velocity = [recognizer velocityInView:self.view]; NSLog(@"velocity %@", NSStringFromCGPoint(velocity)); // 衰退减速动画 POPDecayAnimation *positionAnimation = [POPDecayAnimation animationWithPropertyNamed:kPOPLayerPosition]; // 设置代理 positionAnimation.delegate = self; // 设置速度动画 positionAnimation.velocity = [NSValue valueWithCGPoint:velocity]; // 添加动画 [recognizer.view.layer pop_addAnimation:positionAnimation forKey:@"layerPositionAnimation"]; } } @end

计算出pan手势的在拖拽结束的时候的速度值.
标签:style class blog code java http
原文地址:http://www.cnblogs.com/YouXianMing/p/3772390.html