标签:android c style class blog code
AngularJS(下面简称其为ng)是Google开源的一款JavaScript MVC框架,弥补了HTML在构建应用方面的不足,其通过使用指令(directives)结构来扩展HTML词汇,使开发者可以使用HTML来声明动态内容,从而使得Web开发和测试工作变得更加容易。
一、历史
AngularJS最初由Misko Hevery和Adam Abrons于2009年开发,后来成为了Google公司的项目。
当前最新版是:1.2.0-beta.10
当前最新稳定版是:1.2.16
二、授权
Angular是开源免费的。GitHub地址:https://github.com/angular/angular.js
授权协议是:MIT
三、兼容性
Safari, Chrome, Firefox, Opera, IE8, IE9 and mobile browsers (Android, Chrome Mobile, iOS Safari).
对于早期IE版本,请参考: Internet Explorer Compatibility
四、JQuery
ng可以和jQuery集成工作,事实上,如果没有jQuery,ng自己也做了一个轻量级的jQuery,主要实现了元素操作部分的API。
五、核心特性
1.MVC
2.模块化
3.自动化双向数据绑定
4.语义化标签
5.依赖注入
六、优缺点
如果你要开发的是单页应用,AngularJS就是你的上上之选。Gmail、Google Docs、Twitter和Facebook这样的应用,都很能发挥AngularJS的长处。但是像游戏开发之类对DOM进行大量操纵、又或者单纯需要 极高运行速度的应用,就不是AngularJS的用武之地了。
七、使用Angular
1.新建一个名为index的网页。
|
1
2
3
4
5
6
7
8 |
<!DOCTYPE html><head> <title>Learning AngularJS</title></head><body></body></html> |
2.引入Angular.js文件
|
1
2
3
4
5
6
7
8
9 |
<!DOCTYPE html><head> <title>Learning AngularJS</title> <script src="./angular.min.js"></script></head><body></body></html> |
也可以使用谷歌的cdn
https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js
3.使用ng-app来声明Angular的边界,使用ng-controller来声明其使用的控制器
|
1
2
3
4
5
6
7
8
9
10
11
12 |
<!DOCTYPE html><html><head> <title>Learning AngularJS</title> <script src="./angular.min.js"></script> </head><body> <div id=‘content‘
ng-app=‘MyTutorialApp‘
ng-controller=‘MainController‘> </div></body></html> |
4.在index.html文件同目录下新建app.js,并写入以下内容。
|
1 |
var
app = angular.module(‘MyTutorialApp‘,[]); |
5.在index.html同目录下新建maincontroller.js并写入以下内容
|
1 |
app.controller("MainController", function($scope){ |
6.将app.js和maincontroller.js分别引入到index.js目录中。App.js要先于maincontroller.js引入
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14 |
<!DOCTYPE html><html><head> <title>Learning AngularJS</title> <script src="./angular.min.js"></script> <script src="app.js"
type="text/javascript"></script> <script src="maincontroller.js"
type="text/javascript"></script></head><body><div id=‘content‘
ng-app=‘MyTutorialApp‘
ng-controller=‘MainController‘> </div></body></html> |
7.在maincontroller.js中添加$scope的变量
|
1
2
3 |
app.controller("MainController", function($scope){ $scope.understand = "I now understand how the scope works!";}); |
8.在index.js页面中写上要访问的变量
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14 |
<!DOCTYPE html><html><head> <title>Learning AngularJS</title> <script src="./angular.min.js"></script> <script src="app.js"
type="text/javascript"></script> <script src="maincontroller.js"
type="text/javascript"></script></head><body><div id=‘content‘
ng-app=‘MyTutorialApp‘
ng-controller=‘MainController‘> {{understand}}</div></body></html> |
9.效果

八、双向绑定
例一:
1.修改maincontroller.js文件如下
|
1
2
3 |
app.controller("MainController", function($scope){ $scope.inputValue = "";}); |
2.修改index.html文件如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14 |
<!DOCTYPE html><head> <title>Learning AngularJS</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"
type="text/javascript"></script> <script src="app.js"
type="text/javascript"></script> <script src="maincontroller.js"
type="text/javascript"></script></head><body> <div id=‘content‘
ng-app=‘MyTutorialApp‘
ng-controller=‘MainController‘> <input type=‘text‘
ng-model=‘inputValue‘
/> {{inputValue}} </div></body></html> |
3.效果


例二:
1.修改maincontroller.js文件内容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45 |
app.controller("MainController", function($scope){ $scope.selectedPerson = 0; $scope.selectedGenre = null; $scope.people = [ { id: 0, name: ‘Leon‘, music: [ ‘Rock‘, ‘Metal‘, ‘Dubstep‘, ‘Electro‘ ] }, { id: 1, name: ‘Chris‘, music: [ ‘Indie‘, ‘Drumstep‘, ‘Dubstep‘, ‘Electro‘ ] }, { id: 2, name: ‘Harry‘, music: [ ‘Rock‘, ‘Metal‘, ‘Thrash Metal‘, ‘Heavy Metal‘ ] }, { id: 3, name: ‘Allyce‘, music: [ ‘Pop‘, ‘RnB‘, ‘Hip Hop‘ ] } ];}); |
2.修改index.html文件的内容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16 |
<!DOCTYPE html><head> <title>Learning AngularJS</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"
type="text/javascript"></script> <script src="app.js"
type="text/javascript"></script> <script src="maincontroller.js"
type="text/javascript"></script></head><body> <div id=‘content‘
ng-app=‘MyTutorialApp‘
ng-controller=‘MainController‘> <select ng-model=‘selectedPerson‘
ng-options=‘obj.name for obj in people‘></select> <select ng-model=‘selectedGenre‘> <option ng-repeat=‘label in people[selectedPerson.id].music‘>{{label}}</option> </select> </div></body></html> |
3.效果

九、Angular的数据过滤
1.修改index.html文件内容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17 |
<!DOCTYPE html><html><head> <title>Learning AngularJS</title> <script src="./angular.min.js"></script> <script src="app.js"
type="text/javascript"></script> <script src="maincontroller.js"
type="text/javascript"></script></head><body><div id=‘content‘
ng-app=‘MyTutorialApp‘
ng-controller=‘MainController‘> <input type=‘text‘
ng-model=‘searchText‘
/> <ul> <li ng-repeat=‘person in people | filter:searchText‘>#{{person.id}} {{person.name}}</li> </ul></div></body></html> |
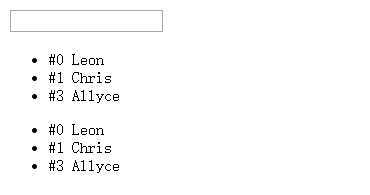
2.效果

十、使用Angular显示或隐藏元素
1.修改maincontroller.js文件如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47 |
app.controller("MainController", function($scope){ $scope.people = [ { id: 0, name: ‘Leon‘, music: [ ‘Rock‘, ‘Metal‘, ‘Dubstep‘, ‘Electro‘ ], live: true }, { id: 1, name: ‘Chris‘, music: [ ‘Indie‘, ‘Drumstep‘, ‘Dubstep‘, ‘Electro‘ ], live: true }, { id: 2, name: ‘Harry‘, music: [ ‘Rock‘, ‘Metal‘, ‘Thrash Metal‘, ‘Heavy Metal‘ ], live: false }, { id: 3, name: ‘Allyce‘, music: [ ‘Pop‘, ‘RnB‘, ‘Hip Hop‘ ], live: true } ];}); |
2.修改index.html文件如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19 |
<!DOCTYPE html><head> <title>Learning AngularJS</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"
type="text/javascript"></script> <script src="app.js"
type="text/javascript"></script> <script src="maincontroller.js"
type="text/javascript"></script></head><body> <div id=‘content‘
ng-app=‘MyTutorialApp‘
ng-controller=‘MainController‘> <input type=‘text‘
ng-model=‘searchText‘
/> <ul> <li ng-repeat=‘person in people | filter:searchText‘>#{{person.id}} {{person.name}}</li> </ul> <ul> <li ng-repeat=‘person in people | filter:searchText‘>#{{person.id}} {{person.name}}</li> </ul> </div></body></html> |
3.效果

十一、事件绑定
1.
标签:android c style class blog code
原文地址:http://www.cnblogs.com/haitao-fan/p/3773948.html