标签:android c style class blog code
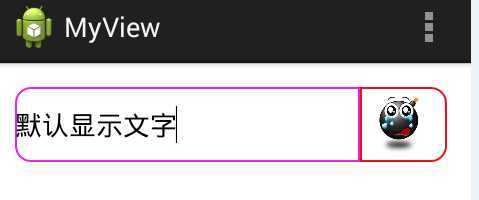
今天写组件的时候用到了描边。可是两个组件放在一起时,描边会变重叠,使之变粗。就不是很美观了。

如何取消呢?网上查了好久没找到,然后就自己试了试,找到了解决方法,就在此记录一下,防止以后忘记。
很简单分别给两个控件添加 android:layout_marginRight="-1dp"和android:layout_marginLeft="-1dp"
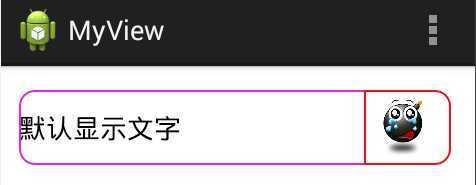
这里面的值要设置成-1。否则是没有效果的。设置后的效果:

布局文件如下。
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="horizontal" > 6 <EditText 7 android:id="@+id/myet" 8 android:layout_weight="4" 9 android:layout_width="0dip" 10 android:layout_height="50dp" 11 android:ems="10" 12 android:background="@drawable/border_text_selector" 13 android:layout_marginRight="-1dp" 14 android:singleLine="true" 15 > 16 </EditText> 17 <ImageView 18 android:id="@+id/myiv" 19 android:layout_weight="1" 20 android:layout_width="0dp" 21 android:layout_height="50dp" 22 android:background="@drawable/bg_border" 23 android:layout_marginLeft="-1dp" 24 android:src="@drawable/ic_launcher" /> 25 </LinearLayout>
android 控件描边取消重叠,布布扣,bubuko.com
标签:android c style class blog code
原文地址:http://www.cnblogs.com/Jett/p/3774764.html