标签:des c style class blog code
iOS开发UI篇—实现一个私人通讯录小应用(二)
一、实现功能说明
(1)点击注销按钮,弹出一个对话框,点击确定后移除当前栈顶的控制器,返回开始界面,点击取消,不做任何操作。
注意:注销按钮的单击事件已经进行了连线。实现-(void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex需要遵守UIActionSheetDelegate协议。
1 //注销按钮 2 - (IBAction)logoutBtn:(id)sender { 3 4 UIActionSheet *sheet =[[UIActionSheet alloc]initWithTitle:@"确定要注销?" delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:@"确定" otherButtonTitles: nil]; 5 6 [sheet showInView:self.view]; 7 } 8 9 #pragma mark-代理方法 10 -(void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex 11 { 12 if (buttonIndex!=0)return; 13 //移除栈顶的控制器 14 [self.navigationController popViewControllerAnimated:YES]; 15 }
(2)当两个文本框的状态发生改变时,通知添加按钮变为可用状态。
知识点:通知(注册监听)
1 - (void)viewDidLoad 2 { 3 [super viewDidLoad]; 4 5 //1.获得通知中心 6 NSNotificationCenter *center=[NSNotificationCenter defaultCenter]; 7 //2.注册监听 8 [center addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.nameFeild]; 9 [center addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.phoneFeild]; 10 } 11 12 13 14 //当文本框内容改变的时候,通知self调用该方法 15 -(void)textChange 16 { 17 //判断,如果两个文本框的内容都改变(有值)的时候,添加按钮变成可交互的 18 self.addBtn.enabled=(self.nameFeild.text.length>0&&self.phoneFeild.text.length>0); 19 NSLog(@"通知调用的事件"); 20 } 21 22 //临终遗言 23 -(void)dealloc 24 { 25 [[NSNotificationCenter defaultCenter] removeObserver:self]; 26 }
(3)数据的逆传(使用代理)
YYContatcsViewController.m文件
1 // 2 // YYContatcsViewController.m 3 // 01-私人通讯录(登录页面搭建) 4 // 5 // Created by apple on 14-6-8. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYContatcsViewController.h" 10 #import "YYAddViewController.h" 11 #import "YYInfoModel.h" 12 13 //遵守协议 14 @interface YYContatcsViewController ()<UIActionSheetDelegate,YYAddViewControllerDelegate> 15 @property (strong, nonatomic) IBOutlet UITableView *tableview; 16 17 //数组,用来保存用户添加的数据 18 @property(nonatomic,strong)NSMutableArray *array; 19 20 - (IBAction)logoutBtn:(id)sender; 21 22 @end 23 24 @implementation YYContatcsViewController 25 26 27 - (void)viewDidLoad 28 { 29 [super viewDidLoad]; 30 } 31 32 //注销按钮 33 - (IBAction)logoutBtn:(id)sender { 34 35 UIActionSheet *sheet =[[UIActionSheet alloc]initWithTitle:@"确定要注销?" delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:@"确定" otherButtonTitles: nil]; 36 37 [sheet showInView:self.view]; 38 } 39 40 #pragma mark-代理方法 41 -(void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex 42 { 43 if (buttonIndex!=0)return; 44 //移除栈顶的控制器 45 [self.navigationController popViewControllerAnimated:YES]; 46 } 47 48 49 -(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender 50 { 51 UIViewController *c=segue.destinationViewController; 52 YYAddViewController *addc=(YYAddViewController *)c; 53 addc.delegate=self; 54 55 } 56 57 #pragma mark-YYAddViewControllerDelegate 58 -(void)addViewControllerDidAddBtn:(YYAddViewController *)addViewController contatc:(YYInfoModel *)contatc 59 { 60 //1.把数组保存到数组中 61 // [self.Info addObject:contatc]; 62 // //2.刷新表格 63 // NSLog(@"%@",contatc); 64 // NSLog(@"%@",self.Info); 65 // [self.tableview reloadData]; 66 NSLog(@"%@,%@",contatc.name,contatc.phone); 67 [self.array addObject:contatc]; 68 [self.tableview reloadData]; 69 70 } 71 72 -(NSMutableArray *)array 73 { 74 if (_array==Nil) { 75 _array=[NSMutableArray array]; 76 } 77 return _array; 78 } 79 #pragma mark-tableview的数据源 80 //一共有多少行 81 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 82 { 83 // return self.Info.count; 84 return self.array.count; 85 } 86 //每组每行的cell 87 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 88 { 89 static NSString *identifier=@"info"; 90 //先去缓存中取。如果缓存中没有,那么就到storyboard中去查找 91 UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier]; 92 //在storyboard中设置cell的标识符为info 93 94 //设置cell的数据 95 // 96 // UITableViewCell *cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:Nil]; 97 98 YYInfoModel *info=self.array[indexPath.row]; 99 cell.textLabel.text=info.name; 100 cell.detailTextLabel.text=info.phone; 101 102 103 //返回cell 104 return cell; 105 } 106 @end
YYAddViewController.h文件
1 // 2 // YYAddViewController.h 3 // 01-私人通讯录(登录页面搭建) 4 // 5 // Created by 孔医己 on 14-6-8. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 @class YYAddViewController, YYInfoModel; 11 //自定义一个协议,让上一个控制器(YYContatcsViewController)成为当前控制器的代理 12 13 //@protocol YYAddViewControllerDelegate <NSObject> 14 // 15 ////协议方法 16 //-(void)addViewControllerDidAddBtn:(YYAddViewController *)addViewController contatc:(YYInfoModel *)contatc; 17 18 @protocol YYAddViewControllerDelegate <NSObject> 19 20 //- (void)editViewControllerDidAddBtn:(NJEditViewController *)editViewController name:(NSString *)name number:(NSString *)phoneNumber; 21 22 - (void)addViewControllerDidAddBtn:(YYAddViewController *)editViewController contatc:(YYInfoModel *)contatc; 23 24 @end 25 26 @interface YYAddViewController : UIViewController 27 28 //新增一个代理属性 29 @property(nonatomic,strong)id<YYAddViewControllerDelegate> delegate; 30 31 @end
YYAddViewController.m文件
1 // 2 // YYAddViewController.m 3 // 01-私人通讯录(登录页面搭建) 4 // 5 // Created by 孔医己 on 14-6-8. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYAddViewController.h" 10 #import "YYInfoModel.h" 11 12 @interface YYAddViewController () 13 //姓名输入框 14 @property (weak, nonatomic) IBOutlet UITextField *nameFeild; 15 //电话号码输入框 16 @property (weak, nonatomic) IBOutlet UITextField *phoneFeild; 17 //添加按钮 18 @property (weak, nonatomic) IBOutlet UIButton *addBtn; 19 20 //添加按钮的点击事件 21 - (IBAction)addBtnOnclick:(id)sender; 22 23 @end 24 25 @implementation YYAddViewController 26 27 28 #pragma mark- 监听是否添加 29 - (void)viewDidLoad 30 { 31 [super viewDidLoad]; 32 33 //1.获得通知中心 34 NSNotificationCenter *center=[NSNotificationCenter defaultCenter]; 35 //2.注册监听 36 [center addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.nameFeild]; 37 [center addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.phoneFeild]; 38 } 39 40 41 42 //当文本框内容改变的时候,通知self调用该方法 43 -(void)textChange 44 { 45 //判断,如果两个文本框的内容都改变(有值)的时候,添加按钮变成可交互的 46 self.addBtn.enabled=(self.nameFeild.text.length>0&&self.phoneFeild.text.length>0); 47 NSLog(@"通知调用的事件"); 48 } 49 50 //临终遗言 51 -(void)dealloc 52 { 53 [[NSNotificationCenter defaultCenter] removeObserver:self]; 54 } 55 56 57 - (void)viewDidAppear:(BOOL)animated 58 { 59 // 3.主动召唤出键盘 60 [self.nameFeild becomeFirstResponder]; 61 // [self.nameField resignFirstResponder]; 62 } 63 64 65 - (IBAction)addBtnOnclick:(id)sender { 66 67 //点击添加按钮后,把数据保存到模型数组中 68 //跳转 69 [self.navigationController popViewControllerAnimated:YES]; 70 71 //1.把当前界面文本框中的信息保存到模型中 72 YYInfoModel *info=[[YYInfoModel alloc]init]; 73 info.name=self.nameFeild.text; 74 info.phone=self.phoneFeild.text; 75 76 //2.数据逆传(把当前控制器view的数据传递到上一个控制器的view中) 77 //使用代理,自定义一个代理,并使用代理传递数据 78 //如果代理方法存在就通知代理调用该方法,传递数据 79 if ([self.delegate respondsToSelector:@selector(addViewControllerDidAddBtn:contatc:)]) { 80 NSLog(@"sadafaf"); 81 [self.delegate addViewControllerDidAddBtn:self contatc:info]; 82 } 83 84 NSLog(@"dddd"); 85 } 86 @end
二、效果
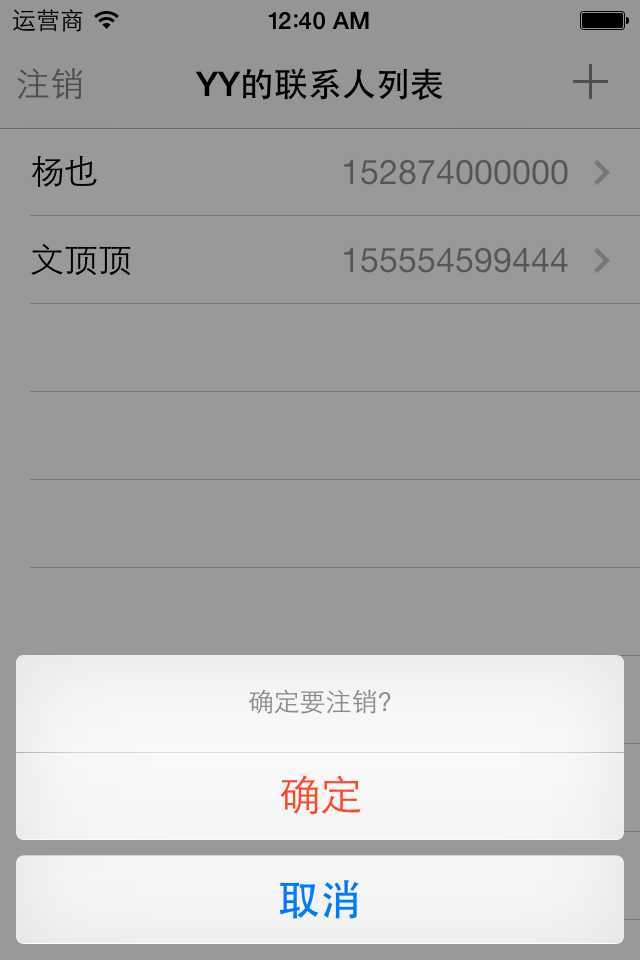
注销的弹窗效果

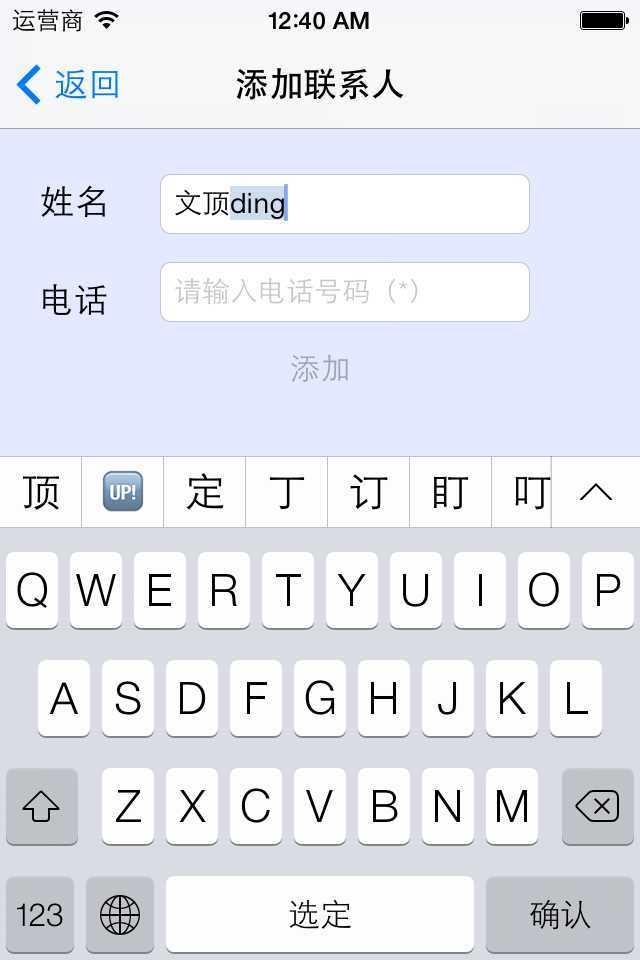
添加信息

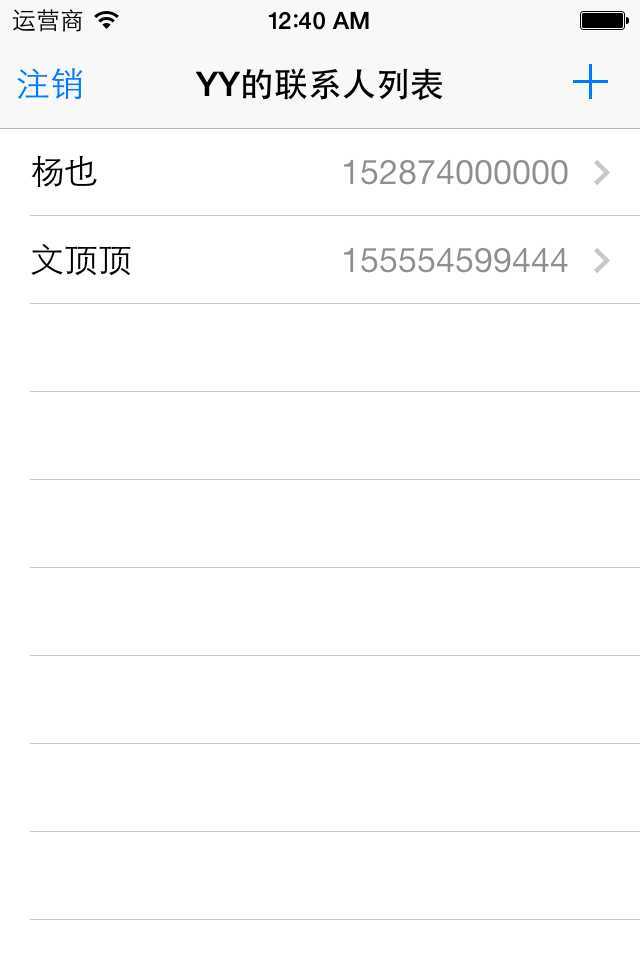
信息添加后返回到联系人列表界面

iOS开发UI篇—实现一个私人通讯录小应用(二),布布扣,bubuko.com
标签:des c style class blog code
原文地址:http://www.cnblogs.com/wendingding/p/3777087.html