标签:style class blog code java http
iOS开发UI篇—事件处理(实现一个简单的涂鸦板)
一、说明
该程序使用事件处理机制和绘图完成了一个简单的涂鸦板应用,使用鼠标在涂鸦板内拖动即可进行涂鸦,点击保存到相册按钮,可以把完成的涂鸦保存到手机的相册中,点击回退按钮可以向后退回一步,点击清空可以让涂鸦板清空。
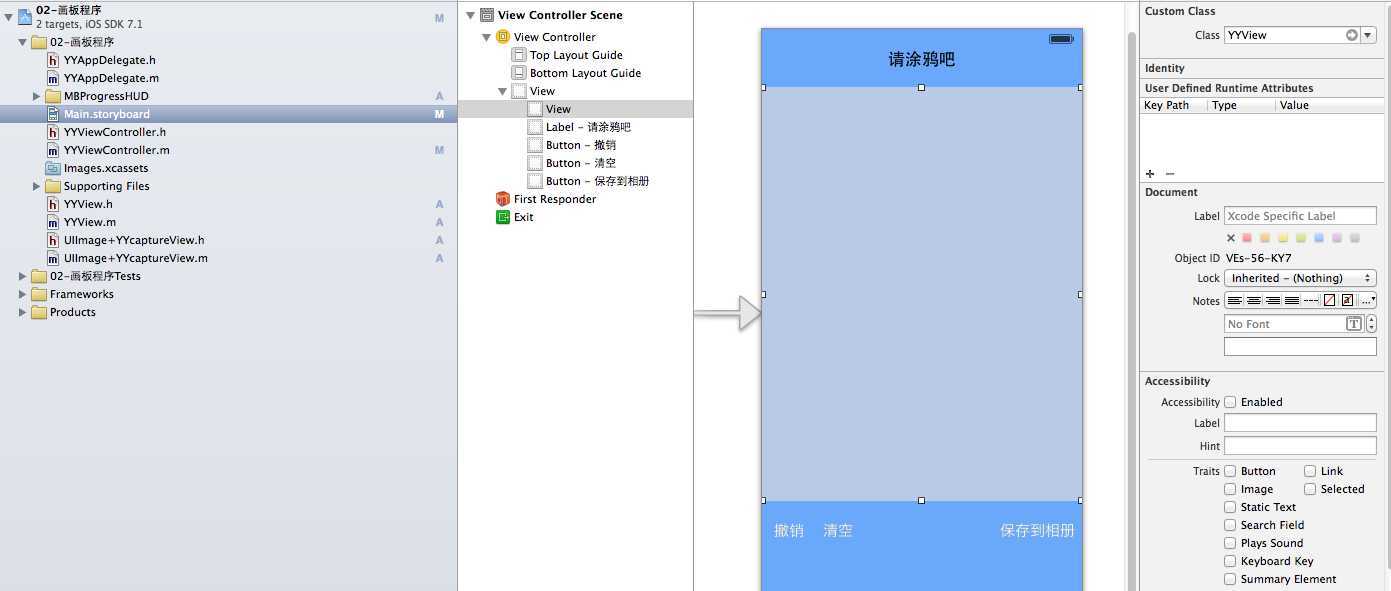
文件结构和界面搭建:

二、代码示例
YYViewController.m文件
1 // 2 // YYViewController.m 3 // 02-画板程序 4 // 5 // Created by apple on 14-6-12. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYViewController.h" 10 #import "YYView.h" 11 #import "UIImage+YYcaptureView.h" 12 #import "MBProgressHUD+NJ.h" 13 14 @interface YYViewController () 15 - (IBAction)clearOnClick:(UIButton *)sender; 16 @property (weak, nonatomic) IBOutlet YYView *customView; 17 - (IBAction)backOnClick:(UIButton *)sender; 18 - (IBAction)saveBtnOnClick:(UIButton *)sender; 19 20 21 @end 22 23 @implementation YYViewController 24 25 - (void)viewDidLoad 26 { 27 [super viewDidLoad]; 28 } 29 30 31 - (IBAction)clearOnClick:(UIButton *)sender { 32 //调用清理方法 33 [self.customView clearView]; 34 } 35 36 - (IBAction)backOnClick:(UIButton *)sender { 37 //调用回退方法 38 [self.customView backView]; 39 } 40 41 - (IBAction)saveBtnOnClick:(UIButton *)sender { 42 //调用分类中的方法,获取图片 43 UIImage *newImage = [UIImage YYcaptureImageWithView:self.customView]; 44 //将图片保存到手机的相册中去 45 UIImageWriteToSavedPhotosAlbum(newImage, self, @selector(image:didFinishSavingWithError:contextInfo:), nil); 46 } 47 48 //处理图片的保存事件 49 - (void)image:(UIImage *)image didFinishSavingWithError:(NSError *)error contextInfo:(void *)contextInfo 50 { 51 //使用第三方框架,提供消息提示 52 if (error) { 53 [MBProgressHUD showError:@"涂鸦保存失败,请检查权限"]; 54 }else 55 { 56 [MBProgressHUD showSuccess:@"保存成功!"]; 57 } 58 59 } 60 @end
YYView.h文件
1 // 2 // YYView.h 3 // 02-画板程序 4 // 5 // Created by apple on 14-6-12. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 @interface YYView : UIView 12 13 -(void)clearView; 14 -(void)backView; 15 @end
YYView.m文件
1 // 2 // YYView.m 3 // 02-画板程序 4 // 5 // Created by apple on 14-6-12. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYView.h" 10 11 //私有扩展 12 @interface YYView () 13 /** 14 * 用来存储所有的路径信息 15 */ 16 @property(nonatomic,strong)NSMutableArray *paths; 17 @end 18 @implementation YYView 19 20 #pragma mark-懒加载 21 -(NSMutableArray *)paths 22 { 23 if (_paths==nil) { 24 _paths=[NSMutableArray array]; 25 } 26 return _paths; 27 } 28 29 //开始手指触摸事件 30 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event 31 { 32 //1.获取手指对应的UItoch对象 33 UITouch *touch=[touches anyObject]; 34 35 //2.通过UIToch对象获取手指触摸的位置 36 CGPoint starPoint=[touch locationInView:touch.view]; 37 38 //3.当用户手指按下的时候创建一条路径 39 UIBezierPath *path=[UIBezierPath bezierPath]; 40 41 //设置路径的相关属性 42 [path setLineWidth:5]; 43 [path setLineJoinStyle:kCGLineJoinRound]; 44 [path setLineCapStyle:kCGLineCapRound]; 45 46 //4.设置当前路径的起点 47 [path moveToPoint:starPoint]; 48 49 //5.将路径添加到数组中去 50 [self.paths addObject:path]; 51 } 52 53 //手指移动事件 54 -(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event 55 { 56 //1.获取手指对应的UIToch对象 57 UITouch *touch=[touches anyObject]; 58 //2.通过UIToch对象获取手指触摸的位置 59 CGPoint movePoint=[touch locationInView:touch.view]; 60 //3.取出当前的path 61 UIBezierPath *currentPath=[self.paths lastObject]; 62 //4.设置当前路径的终点 63 [currentPath addLineToPoint:movePoint]; 64 65 //5.调用drawRect方法重绘视图 66 [self setNeedsDisplay]; 67 } 68 69 ////抬起手指 70 //-(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event 71 //{ 72 // [self touchesMoved:touches withEvent:event]; 73 //} 74 75 //画线 76 - (void)drawRect:(CGRect)rect 77 { 78 //根据路径绘制所有的线段 79 for (UIBezierPath *path in self.paths) { 80 [path stroke]; 81 } 82 } 83 84 /** 85 * 清空面板 86 */ 87 -(void)clearView 88 { 89 //清空所有的路径 90 [self.paths removeAllObjects]; 91 //调用方法重新绘图 92 [self setNeedsDisplay]; 93 } 94 95 /** 96 * 回退操作 97 */ 98 -(void)backView 99 { 100 //移除路径数组中的最后一个元素(最后一条路径) 101 [self.paths removeLastObject]; 102 //重新绘图 103 [self setNeedsDisplay]; 104 } 105 @end
提供一个对功能进行封装的分类。
UIImage+YYcaptureView.h文件
1 // 2 // UIImage+YYcaptureView.h 3 // 02-画板程序 4 // 5 // Created by apple on 14-6-12. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 @interface UIImage (YYcaptureView) 12 13 /** 14 * 该分类提供一个方法,接收一个view的参数,返回一个view的视图 15 */ 16 +(UIImage *)YYcaptureImageWithView:(UIView *)view; 17 @end
UIImage+YYcaptureView.m文件
1 // 2 // UIImage+YYcaptureView.m 3 // 02-画板程序 4 // 5 // Created by apple on 14-6-12. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "UIImage+YYcaptureView.h" 10 11 @implementation UIImage (YYcaptureView) 12 13 +(UIImage *)YYcaptureImageWithView:(UIView *)view 14 { 15 //1.创建bitmap图形上下文 16 UIGraphicsBeginImageContext(view.frame.size); 17 //2.将要保存的view的layer绘制到bitmap图形上下文中 18 [view.layer renderInContext:UIGraphicsGetCurrentContext()]; 19 //3.取出绘制好的图片 20 UIImage *newImage=UIGraphicsGetImageFromCurrentImageContext(); 21 //4.返回获取的图片 22 return newImage; 23 } 24 @end
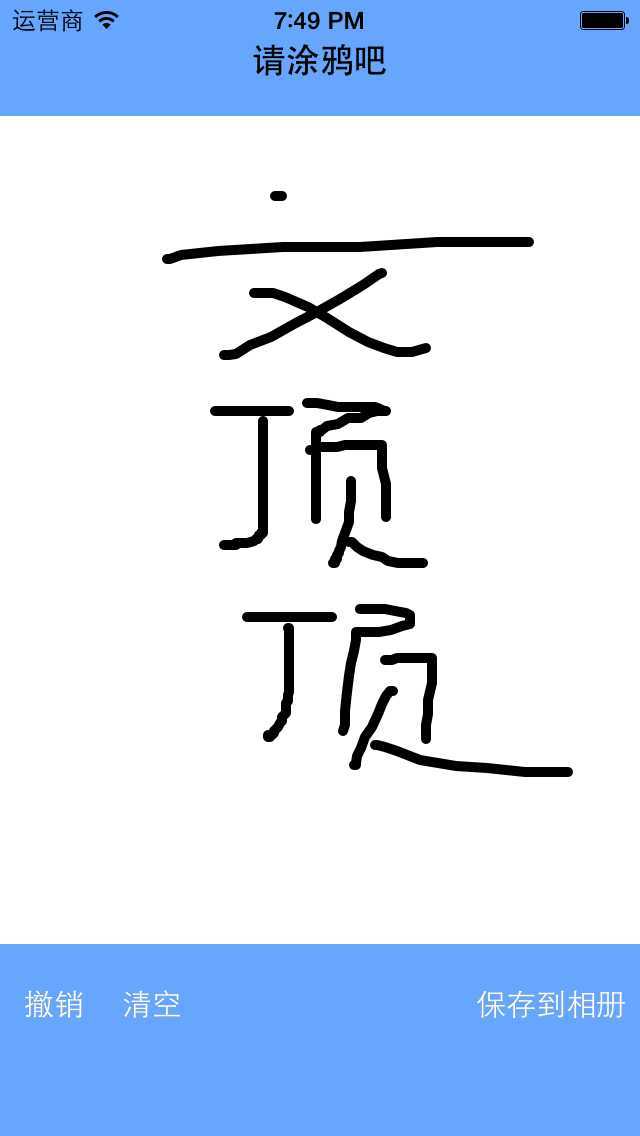
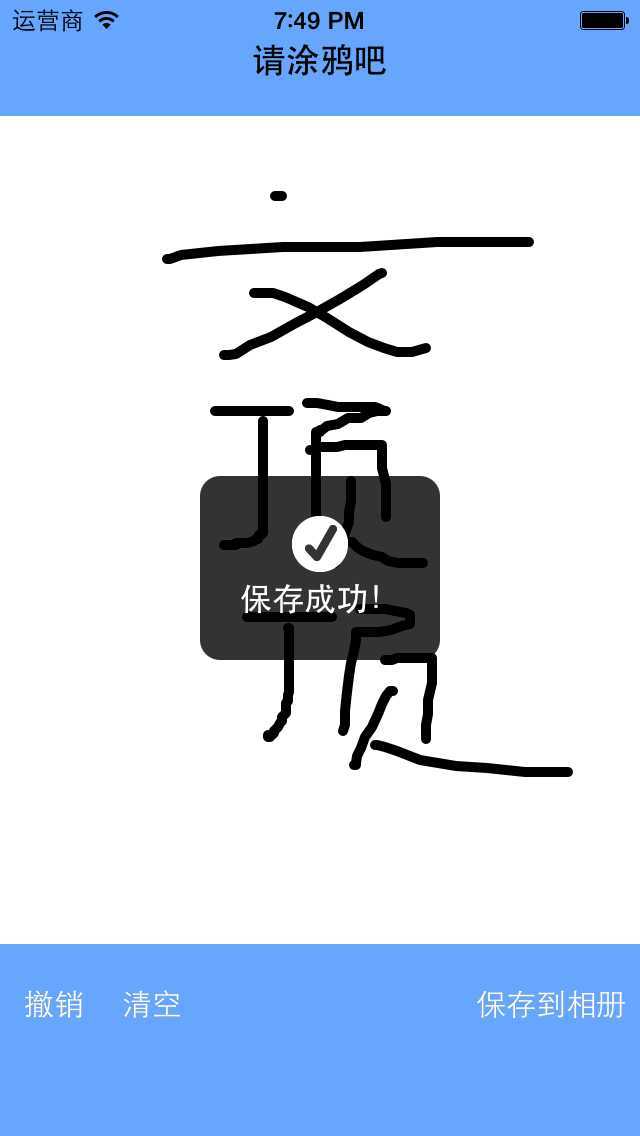
三、实现效果




iOS开发UI篇—事件处理(完成一个简单的涂鸦板),布布扣,bubuko.com
标签:style class blog code java http
原文地址:http://www.cnblogs.com/wendingding/p/3784615.html