标签:des style class blog code java
前两天用kendoUI的treeView做了一个给用户角色分配菜单权限的功能,废了老大的劲,写来说明一下,
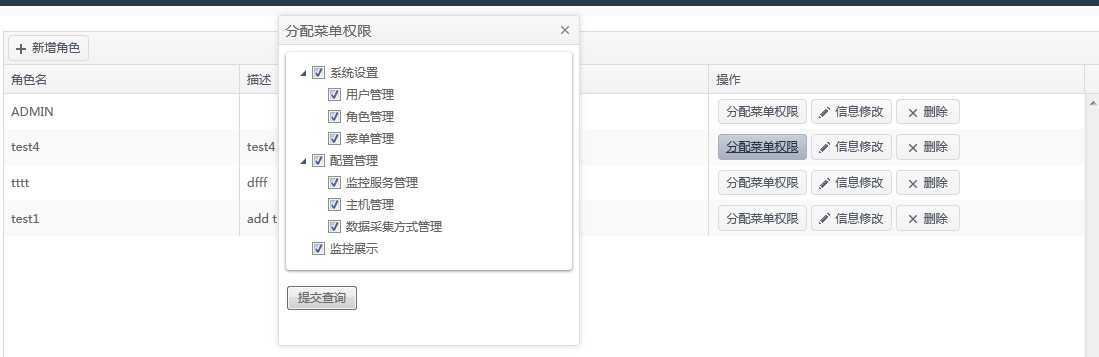
做出效果如图:
点击”分配菜单权限“按钮,弹出一个新的window,并显示出所有的菜单选项,菜单分子父两级,因为这里是修改权限,
显示时,根据行选的用户已有权限需要默认打钩,点击“提交查询”按钮,form提交,根据勾选情况,入库。
下面说说一下实现代码:
首先,grid 右边一栏为command,自定义分配菜单权限按钮
command : [ { text : "分配菜单权限", click: function(e) { // e.target is the DOM element representing the button var tr = $(e.target).closest("tr"); // get the current table row (tr) // get the data bound to the current table row var data = this.dataItem(tr); showTree(data.id).data("kendoWindow").open();
}
}, { name : "edit", text : { edit : "信息修改", cancel : "关闭", update : "提交" } }, { name : "destroy", text : "删除" } ],
解释:通过var tr = $(e.target).closest("tr"); var data = this.dataItem(tr); 获得的data对应每一行的一跳数据,格式是json,几对应后台的JavaBean
并将没一行的主键可获取 以作为标示,这里data.id 即为点击对应那一行的role的id
showTree是一个方法 如下:
function showTree(roleId){ return $("#menuTree").kendoWindow({ width: "300px", height : "300px", position: { top: 100, left: 500 }, title: "分配菜单权限", visible: false, content: ‘role/menuTreePage.do?roleId=‘+roleId, activate : function(){ }, close : function(){ console.log("清除树"); $("#treeview").data("kendoTreeView").destroy(); } }); }
menuTree 为在此grid 的jsp中定义的一个占位div
<div id="menuTree"></div>
kendoWindow 即通过这个div生成一个弹窗
未完待续。。。
kendoUi_treeview,布布扣,bubuko.com
标签:des style class blog code java
原文地址:http://www.cnblogs.com/whatadiors/p/3795613.html