标签:blog http ext com width 2014
虽然注册博客园这么久了,但很少在这上面写些东西,一来也是觉得自己能力不够,二来怕误人子弟,所以一直秉着“多看,多做,少说”的原则混迹在各论坛之中。但日子久了,觉着这其实是一种逃避的方法。思来想去,那些牛逼的人其实是那些能把自己心中所想完全表达出来,让人看之舒服,听之认同的人。所以,除了“多看,多做,少说”外,怕要加一条“多总结”,否则恐要淹死在这信息化的浪潮中了。
最近对QQ、微信聊天布局产生兴趣,便搜索资料试着搞搞,趁着空隙,先上效果图,得空再补充说明。

大致思路就是 自定义tableViewcell(包括imageView和UIButton),选用button是因为他既可以设置背景也可以显示文字,如果用Label只能显示文字。
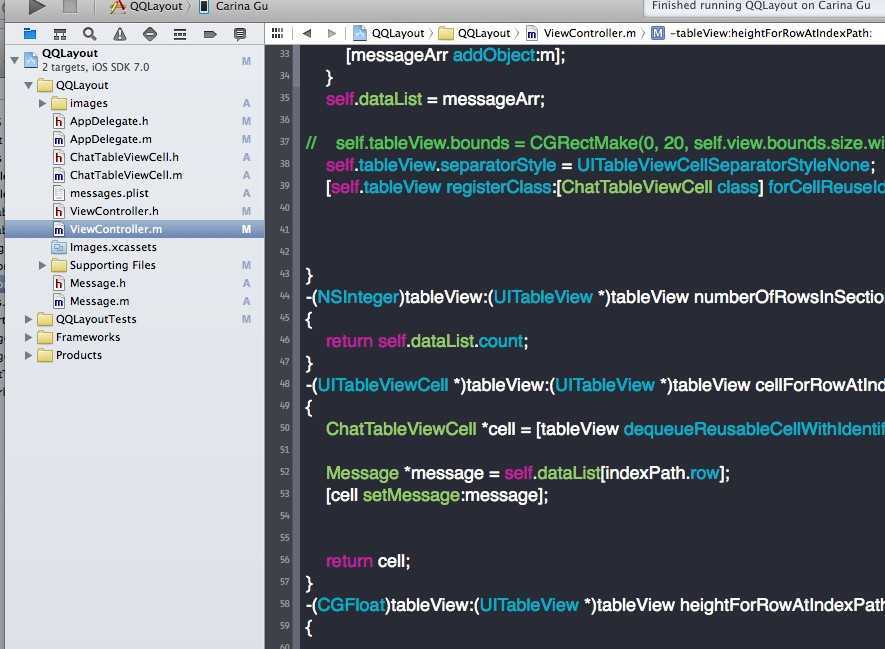
下面是大致的框架:

要解决的难点就是怎样实现让cell高度随着文本的大小显示,iOS7 摒弃了原来的sizeWithFont: constrainedToSize:lineBreakMode:方法,采用了boundingRectWithSize:(CGSize)size options:(NSStringDrawingOptions)options attributes:(NSDictionary *)attributes context:(NSStringDrawingContext *)context的方法。
标签:blog http ext com width 2014
原文地址:http://www.cnblogs.com/candygu2011/p/3805629.html