标签:style blog http tar color com
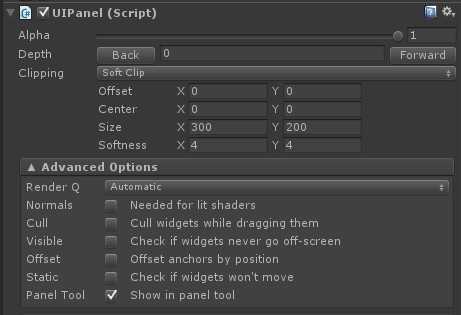
【UIPanel】
UIPanel is a component that collects and manages all widgets underneath it. UIPanel is responsible for creating the actual draw calls using the widget‘s geometry. Without panels, nothing can be drawn.
All panels have a Depth value which affects all widgets underneath.The depth value of panels carries a lot more weight than the depth value on individual widgets, so it‘s a good idea to ensure that your panels don‘t share depth values. If values get shared, draw calls will start to get split up frequently in order to preserve the draw order, resulting in a lot more draw calls than usual.

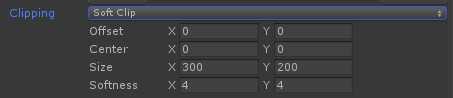
裁剪功能(Clipping)

如果你正在寻找关于Anchors部分的文档,你能在他的基类 -- UIRect中找到。
参考:
标签:style blog http tar color com
原文地址:http://www.cnblogs.com/tekkaman/p/3806925.html