标签:lte com font java 样式 click default this function
第七节 卡片选中,设置默认
1.卡片选中
html:
<li v-for="(item,index) in filterAddress" v-bind:class="{‘check‘:index==currentIndex}" @click="currentIndex=index">
<!--循环判断currenIndex,控制当前选中卡片的样式-->
js:
data:{
currentIndex:0,
},
2.设置默认
html:
<div class="addr-opration addr-set-default" v-if="!item.isDefault">
<a href="javascript:;" class="addr-set-default-btn" @click="setDefault(item.addressId)"><i>设为默认</i></a>
</div>
<div class="addr-opration addr-default" v-if="item.isDefault">默认地址</div>
js:
setDefault: function (addressId) {
this.addressList.forEach(function (address,index) {
if(address.addressId==addressId){
address.isDefault=true;
}else{
address.isDefault=false;
}
})
}
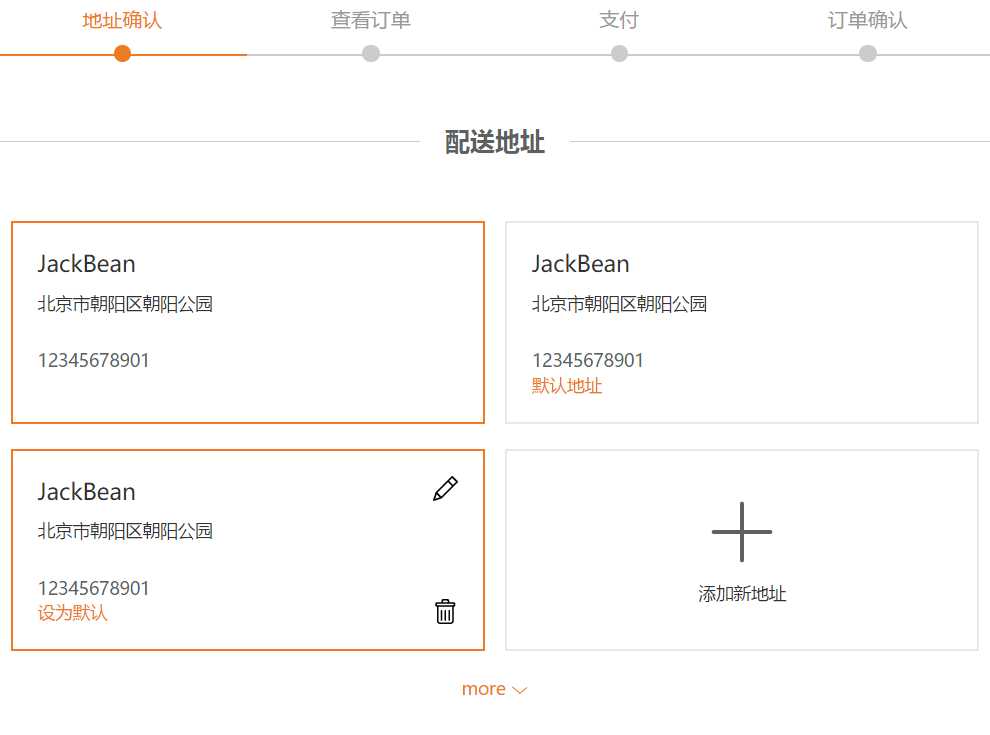
效果:

标签:lte com font java 样式 click default this function
原文地址:http://www.cnblogs.com/zhus/p/6444965.html