标签:local com 完成 window 客户 style location tor 而且
1、localStorage 是h5提供的客户端存储数据的新方法:
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
设置存储时localStorage.setItem()方法,获取时用localStorage.getItem()方法;
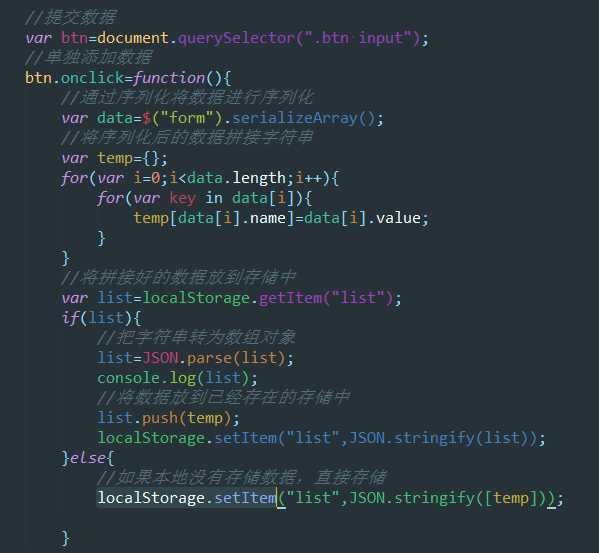
提交数据时:

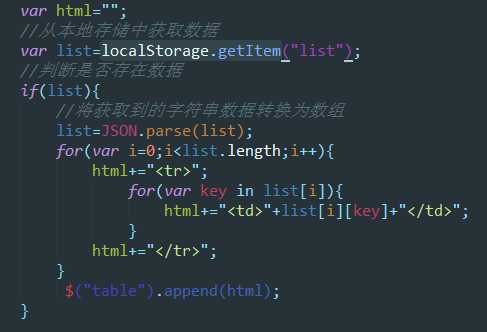
获取数据进行操作时:

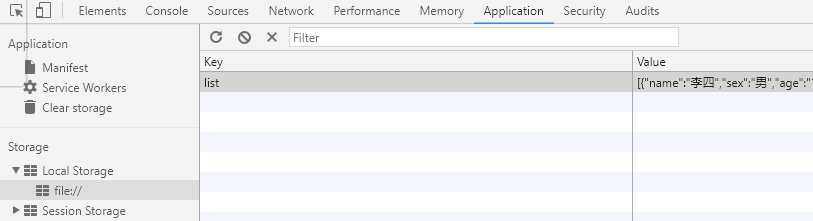
如下,存储在本地中,除非你主动删除,

2、Location
Location 对象包含有关当前 URL 的信息。常常用于在AJAx中url所需参数;Location 对象是 window 对象的一部分,可通过 window.Location 属性对其进行访问。
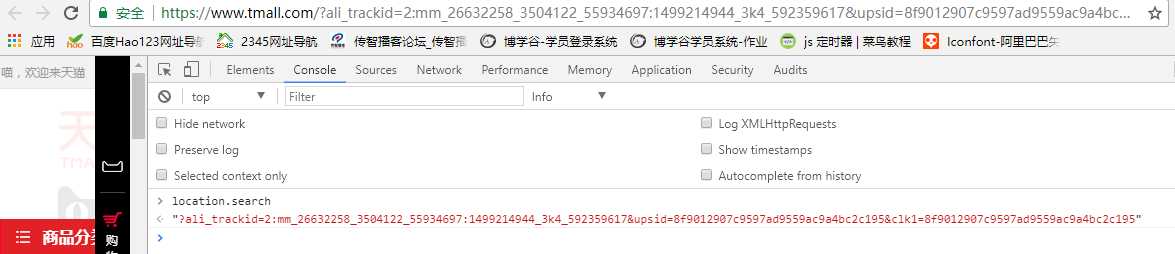
在前后台数据交互中,url的地址需要传参,以便动态获取所需数据,location会常常用到,location.search,
如下:
标签:local com 完成 window 客户 style location tor 而且
原文地址:http://www.cnblogs.com/code-ChickenSoup/p/7119409.html