标签:校验 后台 create https alt default java cli es2017
前言:我终于理解了什么叫做教科书:教科书就是把一些简单容易的知识写成一堆谁都看不懂的书,这,就简称“教科书”
这些天接触到微信分享以及回调的问题,因为之前没接触过,所以这次做这个分享,碰了一点点壁,特意写下博客,以便以后再次回顾,本篇由本菜鸟写下,不好之处,敬请原谅!
想到接入微信分享,各位第一想到的是什么?肯定是看官方文档啊,然而,我发现,是我智商太低?还是微信的 API 写得太高级?我只能说:“fuck you nai nai”!
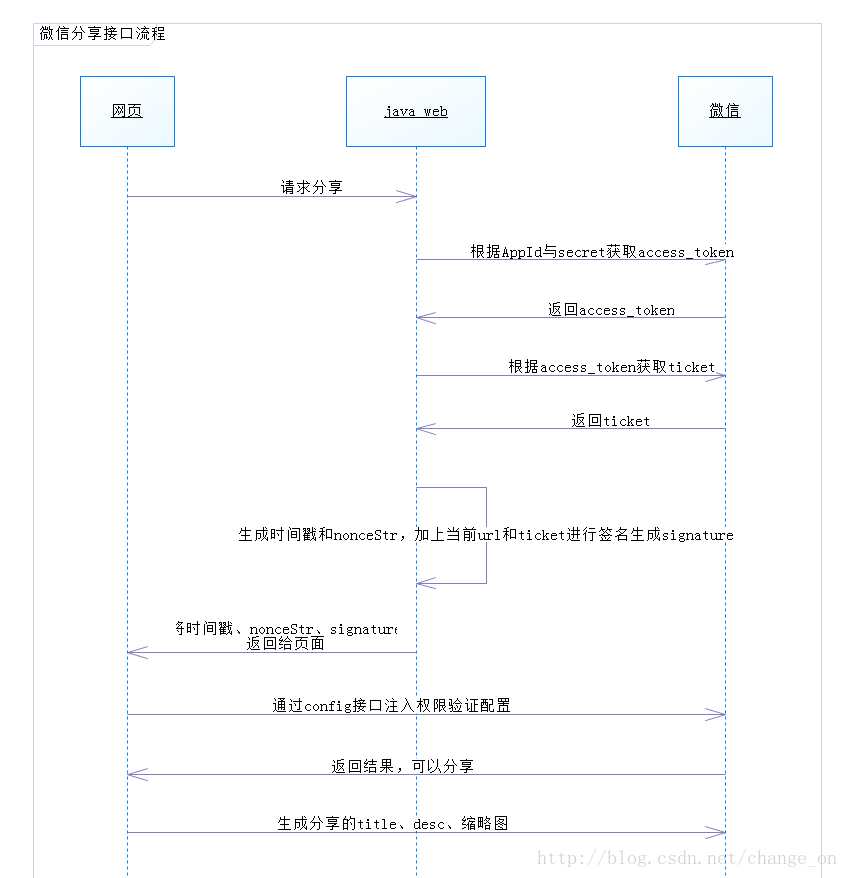
那只能百度找教程了,找了很多,都没接入成功。可能是我的打开姿势有问题?后面找到一张解释了微信分享的接口流程图,里面写得着实不错!

上图,写得够清楚没?如果说,这都不清楚的话,那你就可以退出代码界了,你不适合当一个码农!!!!!!
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
正题:
首先要有一个公众号和已经备案好的域名! (现在微信限制了域名,一定要已经备好案的域名,以前可以用外网穿透的方式做测试,现在外网穿透用不了,至于,怎么测试,各位就自行解决)
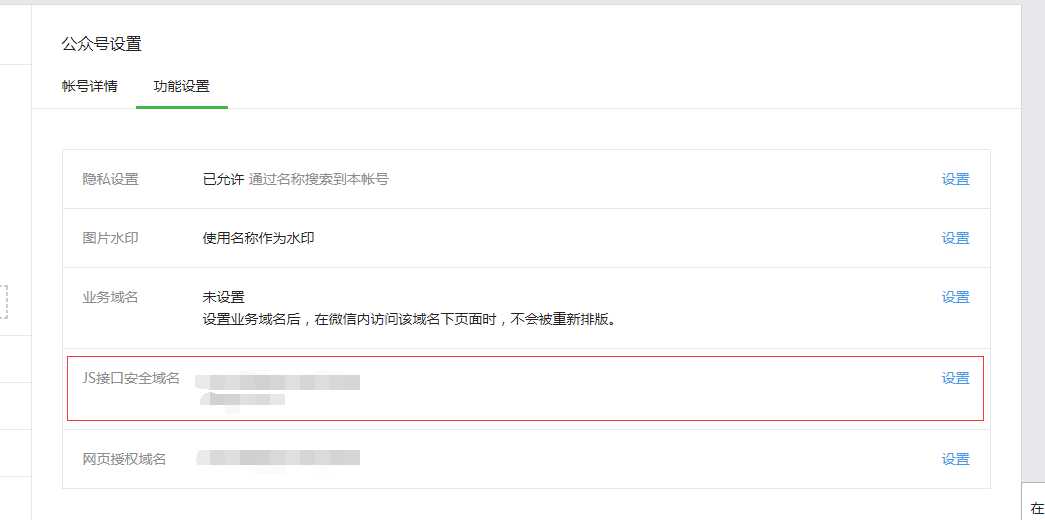
1.配置JS回调域名
2. 获取appId和appsecret
3. 从官方代码copy签名函数
4. 获取access_token、ticket
5. 获取url,并进行签名
6. 集成进java web
7. 前端config函数配置
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
1):要设置这个域名,里面需要把那个微信提供的 .txt 文本放到项目里面,只要你的域名,能找到这个文件,就可以了

2):获取AppID , AppSecret

3):官方上面有相应的签名代码,咋们去下载下来就行了
进入官方文档 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 拉到最下面,看下图,就能下载了

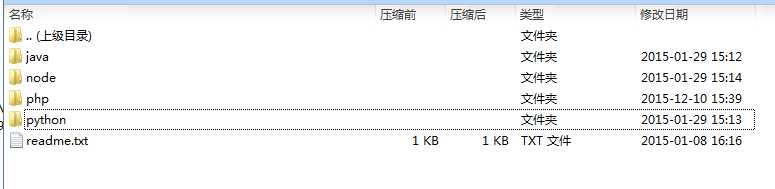
解压出来,你胡发现,里面有一些其他的语言的签名代码,我们只需要我们大 java 的就可以了,里面只有一个文件,放到我的项目里面,放进去之后,我们还添加了两个java文件,这两个文件,我们等会会用到,下面会详解,我们先看看微信的签名代码


1 import java.util.UUID; 2 import java.util.Map; 3 import java.util.HashMap; 4 import java.util.Formatter; 5 import java.security.MessageDigest; 6 import java.security.NoSuchAlgorithmException; 7 import java.io.UnsupportedEncodingException; 8 9 public class Sign { 10 /*public static void main(String[] args) { 11 String jsapi_ticket = "jsapi_ticket"; 12 13 // 注意 URL 一定要动态获取,不能 hardcode 14 String url = "http://example.com"; 15 Map<String, String> ret = sign(jsapi_ticket, url); 16 for (Map.Entry entry : ret.entrySet()) { 17 System.out.println(entry.getKey() + ", " + entry.getValue()); 18 } 19 };*/ 20 21 public static Map<String, String> sign(String jsapi_ticket, String url) { 22 Map<String, String> ret = new HashMap<String, String>(); 23 String nonce_str = create_nonce_str(); 24 String timestamp = create_timestamp(); 25 String string1; 26 String signature = ""; 27 28 //注意这里参数名必须全部小写,且必须有序 29 string1 = "jsapi_ticket=" + jsapi_ticket + 30 "&noncestr=" + nonce_str + 31 "×tamp=" + timestamp + 32 "&url=" + url; 33 System.out.println(string1); 34 35 try 36 { 37 MessageDigest crypt = MessageDigest.getInstance("SHA-1"); 38 crypt.reset(); 39 crypt.update(string1.getBytes("UTF-8")); 40 signature = byteToHex(crypt.digest()); 41 } 42 catch (NoSuchAlgorithmException e) 43 { 44 e.printStackTrace(); 45 } 46 catch (UnsupportedEncodingException e) 47 { 48 e.printStackTrace(); 49 } 50 51 ret.put("url", url); 52 ret.put("jsapi_ticket", jsapi_ticket); 53 ret.put("nonceStr", nonce_str); 54 ret.put("timestamp", timestamp); 55 ret.put("signature", signature); 56 57 return ret; 58 } 59 60 // 生成签名 61 private static String byteToHex(final byte[] hash) { 62 Formatter formatter = new Formatter(); 63 for (byte b : hash) 64 { 65 formatter.format("%02x", b); 66 } 67 String result = formatter.toString(); 68 formatter.close(); 69 return result; 70 } 71 72 // 生成nonceStr 73 private static String create_nonce_str() { 74 return UUID.randomUUID().toString(); 75 } 76 77 // 生成timestamp 78 private static String create_timestamp() { 79 return Long.toString(System.currentTimeMillis() / 1000); 80 } 81 }
4): 获取access_token、ticket
建立一个WeinXinUtil类,如下,里面的getAccessToken方法和getTicket方法分别获取access_token、ticket, getWinXinEntity方法后面再说
这里有两个点需要注意一下:
1:我没有添加包名,各位copy下去注意一下就行了
2:WeinXinUtil.java 这个文件需要引入的是 import net.sf.json.JSONObject ,不要弄错了,有些人引入了之后,发现也是会报错,原因就是这个包是有其他依赖的,我用的是 Maven ,只要添加下面的就可以了。用 jar 的,自己解决
1 <!-- https://mvnrepository.com/artifact/org.apache.commons/commons-lang3 --> 2 <dependency> 3 <groupId>org.apache.commons</groupId> 4 <artifactId>commons-lang3</artifactId> 5 <version>3.6</version> 6 </dependency> 7 <!-- https://mvnrepository.com/artifact/commons-beanutils/commons-beanutils --> 8 <dependency> 9 <groupId>commons-beanutils</groupId> 10 <artifactId>commons-beanutils</artifactId> 11 <version>1.9.2</version> 12 </dependency> 13 <!-- https://mvnrepository.com/artifact/org.apache.commons/commons-collections4 --> 14 <dependency> 15 <groupId>org.apache.commons</groupId> 16 <artifactId>commons-collections4</artifactId> 17 <version>4.1</version> 18 </dependency> 19 <!-- https://mvnrepository.com/artifact/commons-logging/commons-logging --> 20 <dependency> 21 <groupId>commons-logging</groupId> 22 <artifactId>commons-logging</artifactId> 23 <version>1.2</version> 24 </dependency> 25 <!-- https://mvnrepository.com/artifact/net.sf.ezmorph/ezmorph --> 26 <dependency> 27 <groupId>net.sf.ezmorph</groupId> 28 <artifactId>ezmorph</artifactId> 29 <version>1.0.6</version> 30 </dependency> 31 <!-- https://mvnrepository.com/artifact/net.sf.json-lib/json-lib --> 32 <dependency> 33 <groupId>net.sf.json-lib</groupId> 34 <artifactId>json-lib</artifactId> 35 <version>2.4</version> 36 <classifier>jdk15</classifier> <!-- 看这里,去maven仓库找加载这个包的时候,是没有这句话的,这句话,一定要加,要不然,也是会报错的,还有一个就是,一定要加 jdk15 加其他的也不行,不要问我为什么,我也不知到 --> 37 </dependency>
1 import java.io.InputStream; 2 import java.net.HttpURLConnection; 3 import java.net.URL; 4 import java.util.Map; 5 6 import net.sf.json.JSONObject; 7 8 9 10 public class WeinXinUtil { 11 public static WinXinEntity getWinXinEntity(String url) { 12 WinXinEntity wx = new WinXinEntity(); 13 String access_token = getAccessToken(); 14 String ticket = getTicket(access_token); 15 Map<String, String> ret = Sign.sign(ticket, url); 16 // System.out.println(ret.toString()); 17 wx.setTicket(ret.get("jsapi_ticket")); 18 wx.setSignature(ret.get("signature")); 19 wx.setNoncestr(ret.get("nonceStr")); 20 wx.setTimestamp(ret.get("timestamp")); 21 System.out.println("\n\n" + ret.toString() + "\n\n"); 22 return wx; 23 } 24 25 // 获取token 26 private static String getAccessToken() { 27 String access_token = ""; 28 String grant_type = "client_credential";// 获取access_token填写client_credential 29 String AppId = "wx9fb49b49a4b335a9";// 第三方用户唯一凭证 30 String secret = "a8a4dcee000ad4550d77b851685adfad";// 第三方用户唯一凭证密钥,即appsecret 31 // 这个url链接地址和参数皆不能变 32 String url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=" + grant_type + "&appid=" + AppId + "&secret=" 33 + secret; // 访问链接 34 35 try { 36 URL urlGet = new URL(url); 37 HttpURLConnection http = (HttpURLConnection) urlGet.openConnection(); 38 http.setRequestMethod("GET"); // 必须是get方式请求 39 http.setRequestProperty("Content-Type", "application/x-www-form-urlencoded"); 40 http.setDoOutput(true); 41 http.setDoInput(true); 42 /* 43 * System.setProperty("sun.net.client.defaultConnectTimeout", 44 * "30000");// 连接超时30秒 45 * System.setProperty("sun.net.client.defaultReadTimeout", "30000"); 46 * // 读取超时30秒 47 */ 48 http.connect(); 49 InputStream is = http.getInputStream(); 50 int size = is.available(); 51 byte[] jsonBytes = new byte[size]; 52 is.read(jsonBytes); 53 String message = new String(jsonBytes, "UTF-8"); 54 JSONObject demoJson = JSONObject.fromObject(message); 55 access_token = demoJson.getString("access_token"); 56 is.close(); 57 } catch (Exception e) { 58 e.printStackTrace(); 59 } 60 return access_token; 61 } 62 63 // 获取ticket 64 private static String getTicket(String access_token) { 65 String ticket = null; 66 String url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" + access_token + "&type=jsapi";// 这个url链接和参数不能变 67 try { 68 URL urlGet = new URL(url); 69 HttpURLConnection http = (HttpURLConnection) urlGet.openConnection(); 70 http.setRequestMethod("GET"); // 必须是get方式请求 71 http.setRequestProperty("Content-Type", "application/x-www-form-urlencoded"); 72 http.setDoOutput(true); 73 http.setDoInput(true); 74 System.setProperty("sun.net.client.defaultConnectTimeout", "30000");// 连接超时30秒 75 System.setProperty("sun.net.client.defaultReadTimeout", "30000"); // 读取超时30秒 76 http.connect(); 77 InputStream is = http.getInputStream(); 78 int size = is.available(); 79 byte[] jsonBytes = new byte[size]; 80 is.read(jsonBytes); 81 String message = new String(jsonBytes, "UTF-8"); 82 JSONObject demoJson = JSONObject.fromObject(message); 83 ticket = demoJson.getString("ticket"); 84 is.close(); 85 } catch (Exception e) { 86 e.printStackTrace(); 87 } 88 return ticket; 89 } 90 }
5):获取url,并进行签名
url的获取要特别注意,因为微信在分享时会在原来的url上加上一些&from=singlemessage、&from=…的,所以url必须要动态获取,网上有些用ajax,在网页通过“location.href.split(‘#’)“ 获取url,在用ajax传给后台,这种方法可行,但是不推荐,一方面用ajax返回,就要访问分享的逻辑,这样后台分享的逻辑增加复杂度,带来不便,是代码不易于维护,可读性低!另一方面分享是返回页面,而ajax是返回json,又增加了复杂度。所以,一个java程序员是不会通过ajax从前台获取url的,这里我们用HttpRequest的方法即可,不管微信加多少后缀,都可以获取到完整的当前url
前后的 ... 代表是你自己的逻辑代码,或者其他的
1 public String share(HttpServletRequest request) { 2 ... 3 4 String strUrl = "http://www.xxxxx.com" //换成安全域名 5 + request.getContextPath() //项目名称 6 + request.getServletPath() //请求页面或其他地址 7 + "?" + (request.getQueryString()); //参数 8 9 ... 10 }
2).我们再新建一个存放微信信息的实体类:WinXinEntity.java
1 public class WinXinEntity { 2 private String access_token; 3 private String ticket; 4 private String noncestr; 5 private String timestamp; 6 private String str; 7 private String signature; 8 9 public String getAccess_token() { 10 return access_token; 11 } 12 13 public void setAccess_token(String access_token) { 14 this.access_token = access_token; 15 } 16 17 public String getTicket() { 18 return ticket; 19 } 20 21 public void setTicket(String ticket) { 22 this.ticket = ticket; 23 } 24 25 public String getNoncestr() { 26 return noncestr; 27 } 28 29 public void setNoncestr(String noncestr) { 30 this.noncestr = noncestr; 31 } 32 33 public String getTimestamp() { 34 return timestamp; 35 } 36 37 public void setTimestamp(String timestamp) { 38 this.timestamp = timestamp; 39 } 40 41 public String getStr() { 42 return str; 43 } 44 45 public void setStr(String str) { 46 this.str = str; 47 } 48 49 public String getSignature() { 50 return signature; 51 } 52 53 public void setSignature(String signature) { 54 this.signature = signature; 55 } 56 57 }
sign类里面有一个签名的方法public static Map<String, String> sign(String jsapi_ticket, String url)
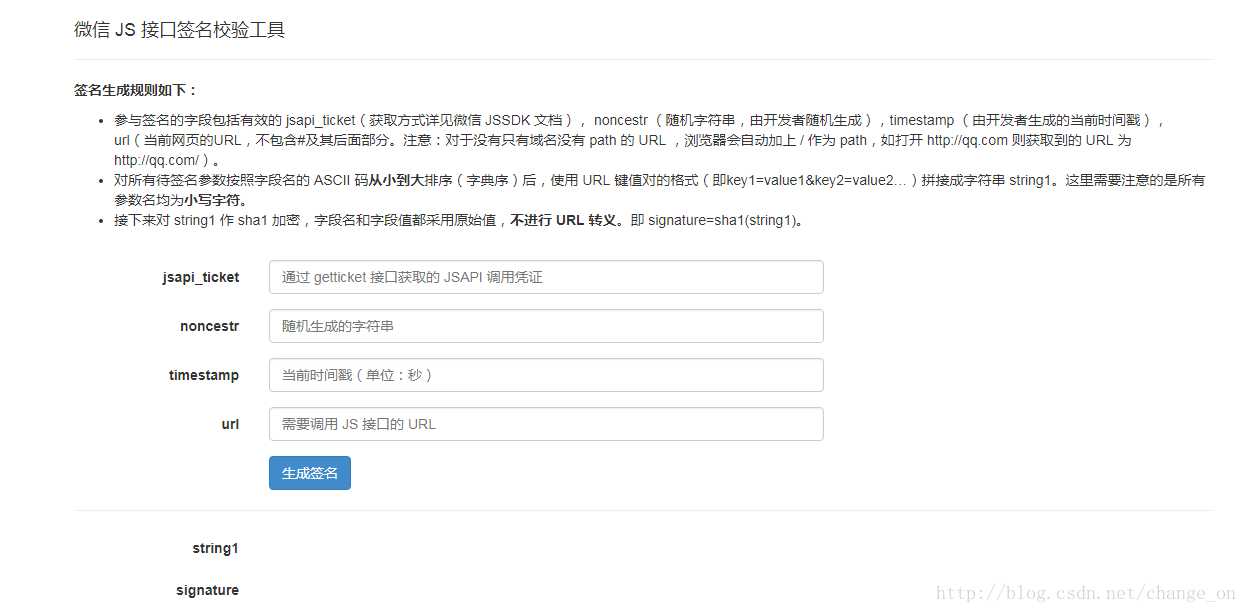
传入ticket和url即可。也就是WeinXinUtil的getWinXinEntity方法,并将返回的map的信息读取存入WinXinEntity 中。在调试时,把sign返回的map打印出来,主要看看生成的signature。然后,把jsapi_ticket、noncestr、timestamp、url 复制到微信提供的”微信 JS 接口签名校验工具“:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign ,比较代码签名生成的signature与校验工具生成的签名signature是否一致,如果一致,说明前面的步骤都是正确的,如果不一致,仔细检查!

6):集成进java web
我们把微信分享分解成3个工具类,现在在处理分享的controller,只要两句话就可以调用微信分享,一句获取url,一句获取WinXinEntity,下面是核心代码:
1 //微信分享 2 String strUrl = "http://www.xxxxx.com" 3 + request.getContextPath() //项目名称 4 + request.getServletPath() //请求页面或其他地址 5 + "?" + (request.getQueryString()); //参数 6 WinXinEntity wx = WeinXinUtil.getWinXinEntity(strUrl); 7 //将wx的信息到给页面 8 request.setAttribute("wx", wx);
7):前端config函数配置
下面的代码放在网页js代码的最前面!
”var url = location.href.split(‘#’)[0];“ 页面的url也可以从后台传过来,也可以通过location.href.split(‘#’)[0]获取。为了一点微不足道的速度,这里才用网页获取方式。(网页的url跟前面的后台签名时得url是一样的,只是绕过了ajax)
下面只展示了微信朋友圈的,和微信好友的方法,剩下的,QQ,QQ空间之类的,可以到 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 这里都写完整的了
1 <script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script> 2 <script> 3 var url = location.href.split(‘#‘)[0]; 4 wx.config({ 5 debug: false, 6 appId: ‘xxxxxxxxxxxxxx‘, 7 timestamp: "${wx.timestamp}", 8 nonceStr: "${wx.noncestr}", 9 signature: "${wx.signature}", 10 jsApiList: [ 11 // 所有要调用的 API 都要加到这个列表中 12 ‘checkJsApi‘, 13 ‘onMenuShareTimeline‘, 14 ‘onMenuShareAppMessage‘, 15 ] 16 }); 17 wx.ready(function () { 18 // 在这里调用 API 19 wx.onMenuShareTimeline({ 20 title: ‘xxxxxxxxxx‘, // 分享标题 21 link: url, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 22 imgUrl: ‘xxxxxxxxxxxxxx‘, // 分享图标 23 success: function () { 24 // 用户确认分享后执行的回调函数 25 }, 26 cancel: function () { 27 // 用户取消分享后执行的回调函数 28 } 29 }); 30 wx.onMenuShareAppMessage({ 31 title: ‘xxxxxxxxxxx‘, // 分享标题 32 desc: ‘xxxxxxxxxxx‘, // 分享描述 33 link: url, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 34 imgUrl: ‘xxxxxxxxxx‘, // 分享图标 35 type: ‘‘, // 分享类型,music、video或link,不填默认为link 36 dataUrl: ‘‘, // 如果type是music或video,则要提供数据链接,默认为空 37 success: function () { 38 // 用户确认分享后执行的回调函数 39 }, 40 cancel: function () { 41 // 用户取消分享后执行的回调函数 42 } 43 }); 44 }); 45 </script>
以上,就大功告成了,还有一点值得注意一下,分享图标需要小于 300K 才行
要是还有不懂的,欢迎留言,大神请路过,谢谢
标签:校验 后台 create https alt default java cli es2017
原文地址:http://www.cnblogs.com/xjbBill/p/7868095.html