标签:alt port support 资源 back www nta attribute com
我们之前提及过link rel 里面有preload和prefetch,都是用于预加载资源
<link rel="preload" href="..." as="..."> <link rel="prefetch" href="...">
注意preload需要写上正确的as属性,才能正常工作喔(prefetch不需要)。
但是它们有什么区别呢?
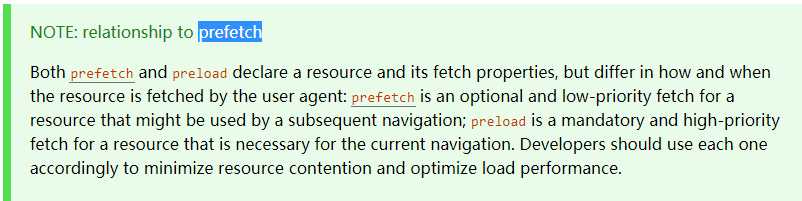
我们翻看w3c的preload规范,里面有提及:

大致意思就是:
preload是用于预加载当前页的资源,浏览器会优先加载它们
prefetch是用于预加载后续导航使用的资源,浏览器也会加载它们,但优先级不高
补充:
值得注意的是preload的as如果是video,现在浏览器还是没有支持,可以改用as=“fetch”替代 或者 video本身的preload="auto"属性代替
<!-- video的preload --> <video src="..." controls="controls" preload="auto"></video> <!-- link的preload,as不要写video,因为浏览器还没有支持 --> <link rel="preload" as="fetch" href="..."> <video src="..." controls="controls"></video>
)
标签:alt port support 资源 back www nta attribute com
原文地址:https://www.cnblogs.com/amiezhang/p/10850254.html