标签:row enc 无法 you 垂直 过程 com strong class
一、介绍:
gravity的中文意思就是”重心“,就是表示view横向和纵向的停靠位置
(1).android:gravity:是对view控件本身来说的,是用来设置view本身的内容应该显示在view的什么位置,默认值是左侧。也可以用来设置布局中的控件位置
(2).android:layout_gravity:是相对于包含改元素的父元素来说的,设置该元素在父元素的什么位置;
比如TextView: android:layout_gravity表示TextView在界面上的位置,android:gravity表示TextView文本在TextView的什么位置,默认值是左侧.
二、使用过程中失效
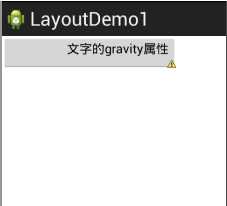
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <Button 8 android:layout_width="250dp" 9 android:layout_height="wrap_content" 10 android:layout_gravity="right" 11 android:gravity="right" 12 android:text="文字的gravity属性" /> 13 14 </LinearLayout>
结果如下:

可以看得出来button的位置由于layout_gravity的right属性位于view的右侧,而该button的内容也由于gravity的设置位于了右侧。
但是当修改了外层的linearlayout的orientation属性时:就会发生变化
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="horizontal" > 6 7 <Button 8 android:layout_width="250dp" 9 android:layout_height="wrap_content" 10 android:layout_gravity="right" 11 android:gravity="right" 12 android:text="文字的gravity属性" /> 13 14 </LinearLayout>

可以看得出来此处android:layout_gravity="right"属性设置无效。
通过验证得出来:
(1) 当我们的LinearLayout的orientation的属性值是horizontal也就是水平方向时:--->我们可以设置控件的layout_gravity属性值为:竖直方向的变化比如bottom,top,center_vertical。
(2) 当我们的LinearLayout的orientation的属性值是vertical也就是竖直方向是:--->我们可以设置控件的layout_gravity属性值为:水平方向的变化比如right,left,center_horizontal。
(3)这个结论表明,layout_gravity属性时子控件相对于父布局的相对位置,一旦父布局写死了方向水平或者垂直,在该方向上就只能是默认变化,子控件无法干预,但是在与之相对的方向上子控件可以自由变幻,想想也是可以理解的,老子的方向订好了,你只能是往前一点或者往后一点,想直接达到终点这不行,但是允许你出去找小朋友玩耍~~~
(4)有一个比较特殊的是center,不管是横向还是纵向的时候,它总有一个方向起作用
X%7BWK3H615GE)JR7S%7B$XD.png)
android:layout_gravity和android:gravity属性的区别
标签:row enc 无法 you 垂直 过程 com strong class
原文地址:https://www.cnblogs.com/Alex80/p/11221971.html