标签:round com cross 指针 ossh cursor oss sha alt
cursor属性定义鼠标指针放在一个元素边界范围内时所用的光标的形状
属性值


在cursor中我们最常用到的属性是default和pointer
default是cursor属性的默认值,展现的是一个光标效果。
pointer光标呈现为指示链接的指针(小手的效果)
看一下cursor:default具体实现的效果:
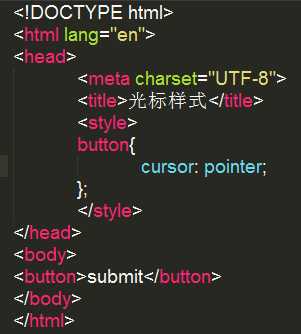
实例:首先制作一个按钮,再设置cursor:pointer,就可以实现当鼠标放置在提交按钮区域内,鼠标变成小手的效果。


更多效果的实现代码
1 <body> 2 <p>请把鼠标移动到单词上,可以看到鼠标指针发生变化:</p> 3 <span style="cursor:auto">auto</span><br> 4 <span style="cursor:crosshair">crosshair</span><br> 5 <span style="cursor:default">default</span><br> 6 <span style="cursor:e-resize">e-resize</span><br> 7 <span style="cursor:help">help</span><br> 8 <span style="cursor:move">move</span><br> 9 <span style="cursor:n-resize">n-resize</span><br> 10 <span style="cursor:ne-resize">ne-resize</span><br> 11 <span style="cursor:nw-resize">nw-resize</span><br> 12 <span style="cursor:pointer">pointer</span><br> 13 <span style="cursor:progress">progress</span><br> 14 <span style="cursor:s-resize">s-resize</span><br> 15 <span style="cursor:se-resize">se-resize</span><br> 16 <span style="cursor:sw-resize">sw-resize</span><br> 17 <span style="cursor:text">text</span><br> 18 <span style="cursor:w-resize">w-resize</span><br> 19 <span style="cursor:wait">wait</span><br> 20 </body> 21 </html>
标签:round com cross 指针 ossh cursor oss sha alt
原文地址:https://www.cnblogs.com/nyw1983/p/11408965.html