第五章和第六章间隔时间有点长,对不起大家了。下面继续。
本节教程将要教会大家如何加载本地通讯录。
导入项目
导入通讯录
自定义js模块
发送和订阅page消息
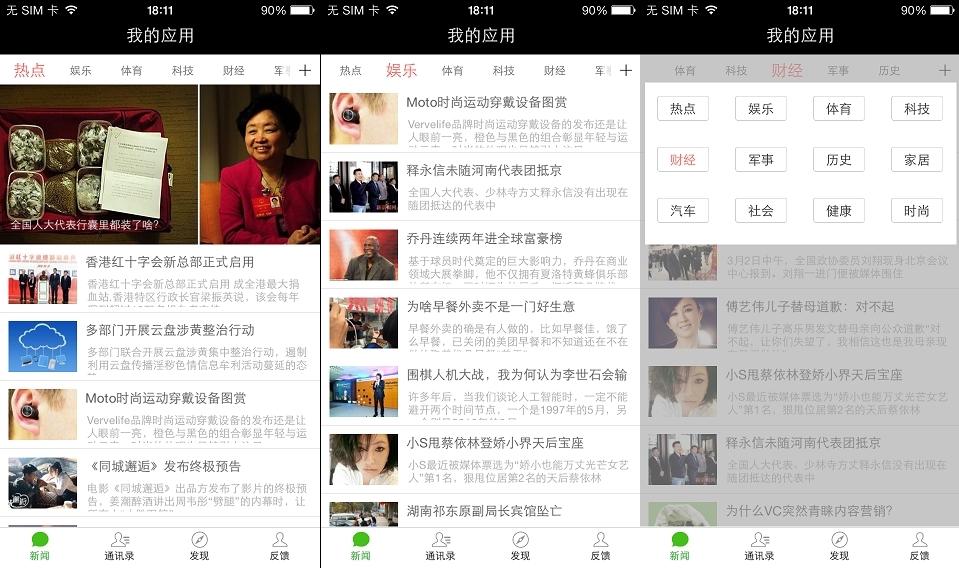
将要学习的demo效果图如下所示
导入完整项目
本节示例demo请参考下载地址,可以导入到设计器中学习。
这节教程中将要用到的组件有do_Contect、do_IndexListView,请大家前几节教程所教授的方法,提前添加这两个组件,并打成相应调试包用于调试。
导入通讯录
DeviceOne开发的do_Contact组件是针对手机本地通讯录的增删查改提供相应功能的一个组件,而do_IndexListView是一个右边带索引的ListView组件,通过索引能快速定位到该索引下首条数据,常被用于类似通讯录和歌曲列表等功能中。
所以想要在App中模拟手机通讯录功能,只需简单地将本地通讯录里的数据读取出来并将这些数据绑定给IndexListView中展示即可。
先给do_IndexListView定义一个模板页addressCell.ui,在addressCell.ui.js中定义好数据映射,再将do_IndexListView的template属性指向addressCell.ui的地址,这样ViewModel就定义好了。
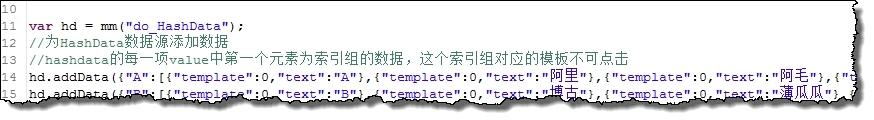
接下来再准备数据module。我们定义一个MM类的数据源组件do_HashData,并向其中添加本地通讯录中读取出来的数据,因为do_IndexListView比较特殊,数据源中每项value的第一个元素为索引组的数据,点击该条数据无法触发touch和longTouch事件。
自定义js模块
这里想要导入自定义的js库,获取通讯录的联系人的首字母拼音。