标签:code ros struct name dex bilibili class ref ide
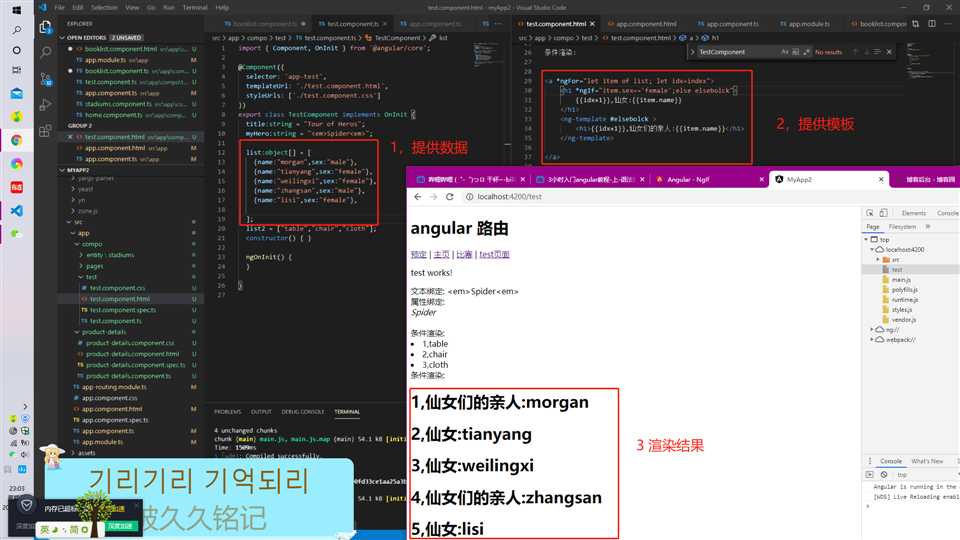
条件渲染:
ts:
<p>test works!</p> 文本绑定: {{myHero}} <br> 属性绑定: <div [innerHTML]="myHero"> </div> <br> 条件渲染: <a *ngFor="let item of list2; let idx=index"> <!-- {{item.name}} 仙女: <h1 *ngIf="item.name"> {{item.name}} </h1> --> <li> {{idx+1}},{{item}} </li> </a> 条件渲染: <a *ngFor="let item of list; let idx=index"> <h1 *ngIf="item.sex==‘female‘;else elsebolck"> {{idx+1}},仙女:{{item.name}} </h1> <ng-template #elsebolck > <h1>{{idx+1}},仙女们的亲人:{{item.name}}</h1> </ng-template> </a>
html:
import { Component, OnInit } from ‘@angular/core‘; @Component({ selector: ‘app-test‘, templateUrl: ‘./test.component.html‘, styleUrls: [‘./test.component.css‘] }) export class TestComponent implements OnInit { title:string = "Tour of Heros"; myHero:string = "<em>Spider<em>"; list:object[] = [ {name:"morgan",sex:"male"}, {name:"tianyang",sex:"female"}, {name:"weilingxi",sex:"female"}, {name:"zhangsan",sex:"male"}, {name:"lisi",sex:"female"}, ]; list2 = ["table","chair","cloth"]; constructor() { } ngOnInit() { } }

重要概念如下,视频链接:https://www.bilibili.com/video/BV1qz4y1R7vU?p=14

标签:code ros struct name dex bilibili class ref ide
原文地址:https://www.cnblogs.com/Sunnor/p/12927103.html