标签:代码 上传文件 tip files class pre https 服务 ble
超时:
在前端接口设置timeout
// 上传文件
export function uploadPackage(data) {
return request({
url: ‘/version/package_upload‘,
method: ‘post‘,
headers: {
‘Content-type‘: ‘multipart/form-data‘,
},
data,
timeout: 600 * 1000,
})
}
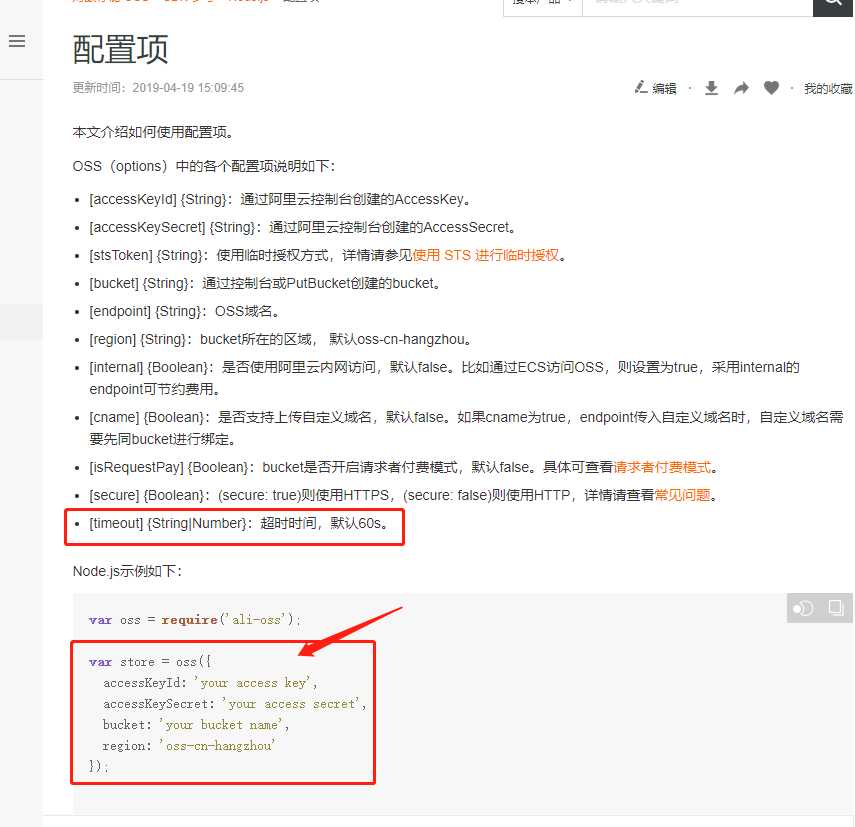
官方地址: https://help.aliyun.com/document_detail/32068.html?spm=a2c4g.11186623.6.1302.dc5f27derIiNvc

在node端上传到oss代码
‘use strict‘
const Service = require(‘egg‘).Service
const OSS = require(‘ali-oss‘)
class ossUploadService extends Service {
/**
* 文件上传至阿里 oss
* @param { object } file 文件 String/Buffer/ReadableStream(文件路径/文件buffer对象/文件流)
* @param { string } moduleName 上传到的目录名字
* @param { string } fileName 文件名
* @return { Promise<{ name: String, res: Object, url: String }> } 上传结果(name: 文件名, url:文件访问地址)
* */
async uploadFile(file, moduleName = ‘default‘, fileName = ‘‘) {
const { app, config } = this
if (!file) {
this.ctx.throw(400, ‘缺少上传文件‘, { code: 400101 })
}
const client = new OSS(config.ossConfig)
return await client.put(`admin/${config.ossConfig.env}/${moduleName}/${fileName || app.utils.index.getRandomName()}`, file)
}
}
module.exports = ossUploadService
添加timeOut在config/config.default.js的配置项里面去设置:
module.exports = appInfo => {
// 自定义配置项
const userConfig = {
// oss配置
ossConfig: {
timeout: 5 * 60 * 1000,
},
}
return {
...userConfig,
}
}
如何设施包大小?
https://eggjs.org/api/Config.html#multipart
node端在config/config.default.js的配置项里面去设置:
// 自定义配置项
const userConfig = {
multipart: {
fileSize: ‘100mb‘,
mode: ‘file‘,
fileExtensions: [ ‘.apk‘, ‘.txt‘, ‘.zip‘ ],
},
}
return {
...userConfig,
}
如果上传包还是报错,那可以先试试一个特别小的包 4m,有可能是上传包到oss中间被服务端拦了一层,那边设置的包的大小比较小.
上传文件到oss大小时间受限制,如何设置oss的timeout
标签:代码 上传文件 tip files class pre https 服务 ble
原文地址:https://www.cnblogs.com/antyhouse/p/13262461.html