标签:consumer class default OLE input demo lex 页面 样式
接上一篇:https://developer.huawei.com/consumer/cn/forum/topicview?tid=0202356376262560775&fid=0101303901040230869
源码仓库地址:https://gitee.com/zhaoquan/harmonyoswatchdemo
<!-- index.hml -->
<div class="container">
<text class="title">
Hello {{title}}
</text>
<input type="button" class="btn" value="点我" onclick="clickAction"></input>
</div>在 index.hml 创建页面时生成的默认代码中添加: <input type="button" class="btn" value="点我" onclick="clickAction"></input>
/*index.css*/
.container {
flex-direction: column;
/* display: flex;*/
justify-content: center;
align-items: center;
left: 0px;
top: 0px;
width: 454px;
height: 454px;
}
.title {
font-size: 30px;
text-align: center;
width: 200px;
height: 100px;
}
.btn{
width:200px;
height:50px;
}在 index.css 创建页面时生成的默认代码中修改 container 的样式:
不再用弹性布局 display: flex,将 display: flex; 注释并改为 flex-direction: column; 以便竖向排列 container 里的所有组件;
//index.js
export default {
data: {
title: ‘World‘
},
clickAction(){
console.log("我被点击了")
}
}
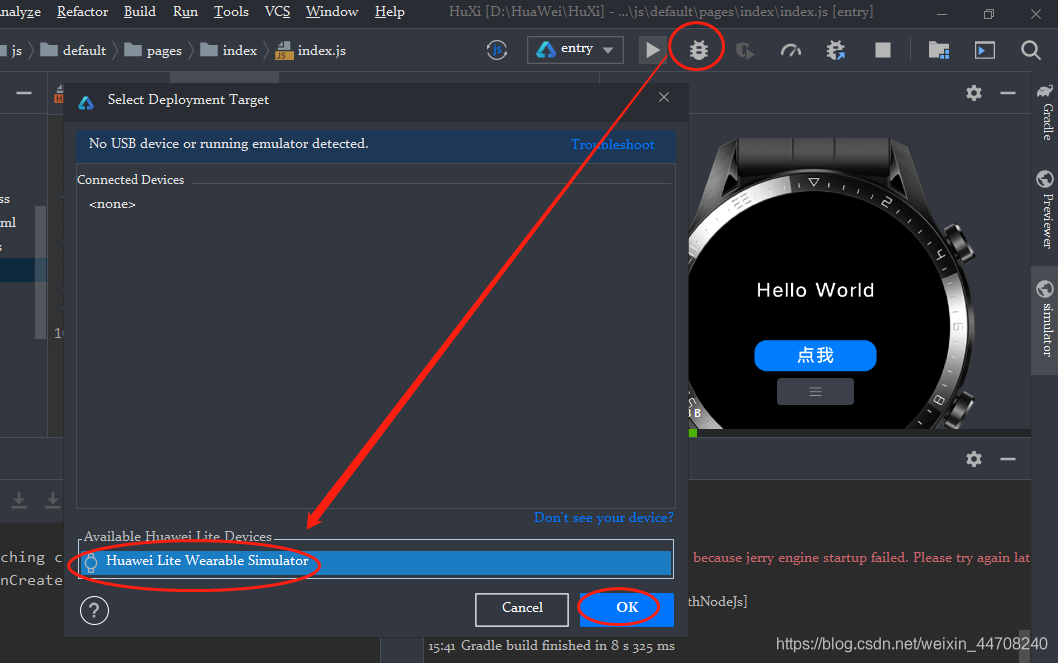
第一次启动 debug 好像要下载什么,我这里是弹出一个报错什么的,我当时没截图,点了右下角的一个按钮,然后windows一个安全提醒,要联网什么的,同意,过一会再点debug就启动了 Simulator(模拟器,跟预览器不是一个东西)。
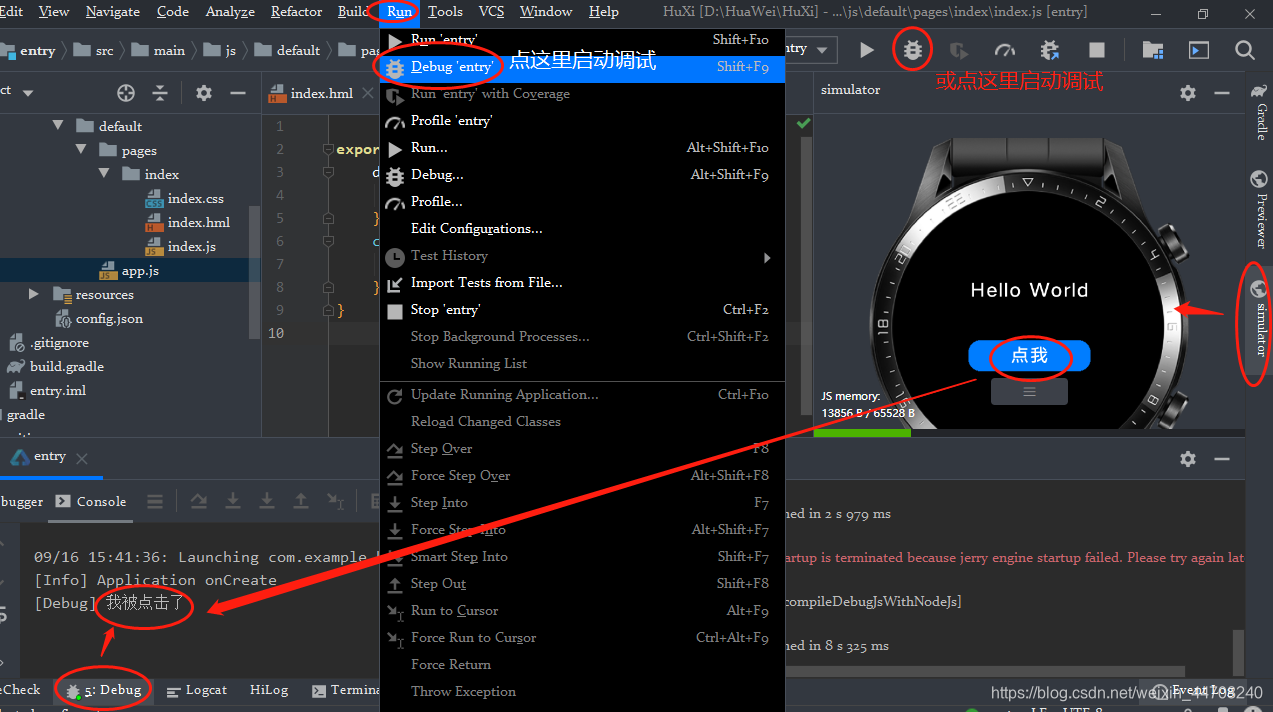
之后每次启动都会有下图的弹框,点 OK 即可(下面两个图说明了两个位置可启动 Debug ‘entry‘)。


预览器,模拟器,远程虚拟设备
- 预览器入口:View -> Tool Windows -> Previewer(要进入到具体页面编辑代码,再打开菜单才显示 Previewer)
- 模拟器:入口1:Run -> Debug ‘entry‘,入口2:View -> Tool Windows -> simulator(需要入口1执行成功一次才有)
- 远程虚拟设备:Tools ->HVD Manager(留意使用时长限制)


下一篇的链接:
上手做一个华为鸿蒙手表应用 3 - 添加训练页面并实现其与主页面的互相跳转:https://developer.huawei.com/consumer/cn/forum/topicview?tid=0202356576775850798&fid=0101303901040230869
原文链接:https://developer.huawei.com/consumer/cn/forum/topicview?tid=0202356408634880779&fid=0101303901040230869
作者:chatterzhao
上手做一个华为鸿蒙手表应用 2 - 在主页添加一个按钮并响应点击事件
标签:consumer class default OLE input demo lex 页面 样式
原文地址:https://blog.51cto.com/14772288/2540827