标签:href 用户 tle ima port ice onclick com idt
https://github.com/Alana33/testApi
http://www.axios-js.com/zh-cn/docs/


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<title>接口数据的获取&上传</title>
<!-- 随机获取笑话的接口
请求地址:https://autumnfish.cn/api/joke/list
请求方法:get
请求参数:num -->
<!-- 注册用户,可以用来测试axios
请求地址:https://autumnfish.cn/api/user/reg
请求方法:post
请求参数:username -->
</head>
<body>
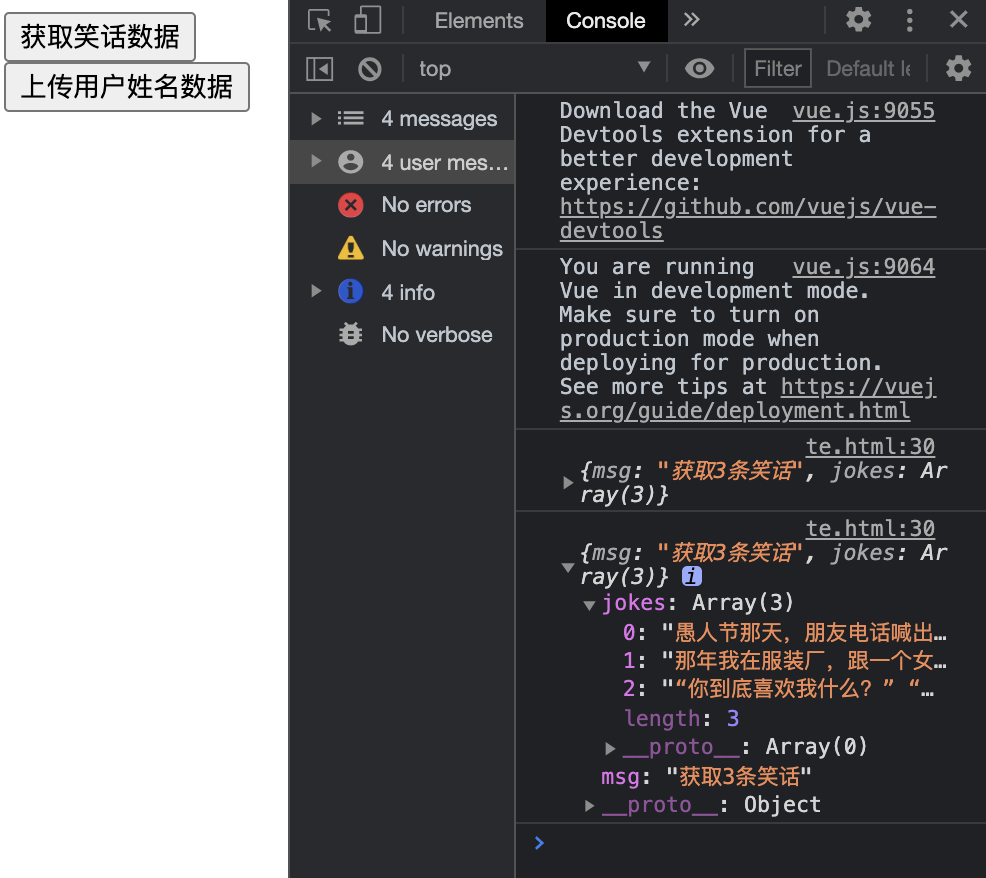
<button value="获取笑话数据" class="get">获取笑话数据</button>
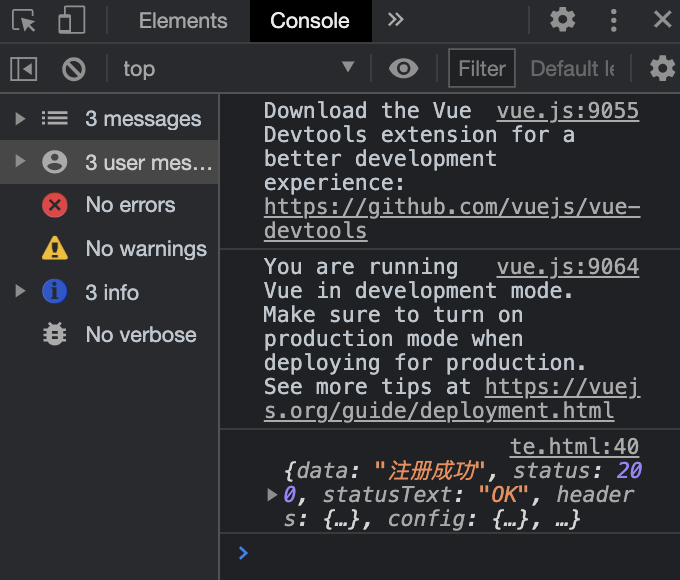
<button value="上传用户姓名数据" class="post">上传用户姓名数据</button>
<script>
// 用的是js呢
document.querySelector(".get").onclick = function() {
axios.get("https://autumnfish.cn/api/joke/list?num=3").then(function(response) {
console.log(response.data); //好像是data吧
}, function(error) {
console.log(error);
})
}
// 如果地址出错,会显示404——Failed to load resource: the server responded with a status of 404 (Not Found)
document.querySelector(".post").onclick = function() {
axios.post("https://autumnfish.cn/api/user/reg", {
username: "大猪小猪落玉盘" //类里面冒号哟
}).then(function(response) {
console.log(response);
}, function(error) {
console.log(error);
})
}
</script>
</body>
</html>
标签:href 用户 tle ima port ice onclick com idt
原文地址:https://www.cnblogs.com/icemiaomiao3/p/14621289.html