标签:parent width item bottom dem com top ble red
Window {
visible: true
width: 640
height: 480
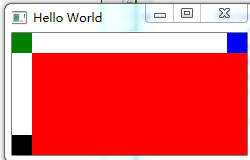
title: qsTr("Hello World")
Item {
anchors.fill: parent
Rectangle {
id: rect
anchors.fill: parent
anchors.topMargin: 20
anchors.leftMargin: 20
color: "red"
Component.onCompleted: {
console.log(rect.width," ",rect.height, " ",rect.x," ",rect.y)
}
}
Rectangle {
anchors.top: parent.top
anchors.left: parent.left
anchors.right: rect.left
height: rect.anchors.topMargin
color: "green"
}
Rectangle {
anchors.bottom: parent.bottom
anchors.left: parent.left
anchors.right: rect.left
height: rect.anchors.topMargin
color: "black"
z: 1
}
Rectangle {
anchors.top: parent.top
anchors.right: parent.right
width: rect.anchors.leftMargin
height: rect.anchors.topMargin
color: "blue"
}
}
}

标签:parent width item bottom dem com top ble red
原文地址:https://www.cnblogs.com/lodger47/p/14772975.html