标签:android com http blog style class div img code java size
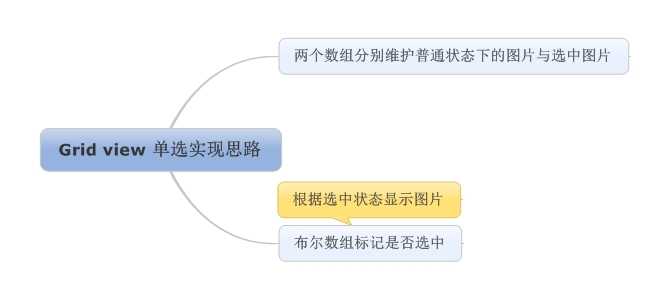
Gridview 单选效果,在androidapp中实现非常频繁,我这里提供我的一种思路,这是我的思维导图:

怎么样将这样的思维导图翻译成java代码了,请看下面的代码了:
// 电子产品的图片列表信息 static class ConfigInfo { static final int[] img = { R.drawable.electron_dvdplay, R.drawable.electron_toudaishishexianji, R.drawable.electron_miniyinxiang, R.drawable.electron_weidan_camera }; } static class ConfigInfos{ static final int[] imgs = { R.drawable.electron_dedplat_select, R.drawable.electron_toudaishishexiangji_select, R.drawable.electron_miniyinxiang, R.drawable.electron_weidan_select }; } // GridView 设配数据 class Gridadapter extends BaseAdapter { List<Electronic> listbean; Context context; private int lastPosition = -1; // 记录上一次选中的图片位置,-1表示未选中任何图片 private boolean multiChoose; // 表示当前适配器是否允许多选 private List<Boolean> mImage_bs = new ArrayList<Boolean>(); // 定义一个向量作为选中与否容器 private List<Integer> mSelectItems = new ArrayList<Integer>(); public Gridadapter(Context context, List<Electronic> listbean, Boolean isMulti) { this.context = context; this.listbean = listbean; multiChoose = isMulti; for (int i = 0; i < listbean.size(); i++) mImage_bs.add(false); } // // private LayerDrawable makeBmp(Electronic id, boolean isChosen) { // Bitmap mainBmp = ((BitmapDrawable) context.getResources() // .getDrawable(id.getIcon())).getBitmap(); // // // 根据isChosen来选取对勾的图片 // Bitmap seletedBmp; // if (isChosen == true) // seletedBmp = BitmapFactory.decodeResource( // context.getResources(), R.drawable.gridview_chech_bg1); // else // seletedBmp = BitmapFactory.decodeResource( // context.getResources(), // R.drawable.electron_shuma_camera); // // // 产生叠加图 // Drawable[] array = new Drawable[2]; // array[0] = new BitmapDrawable(mainBmp); // array[1] = new BitmapDrawable(seletedBmp); // LayerDrawable la = new LayerDrawable(array); // la.setLayerInset(50, 50, 50, 50, 50); // la.setLayerInset(1, 10, -5, 60, 45); // // return la; // 返回叠加后的图 // } // public void changeState(int position) { // // 多选时 // if (multiChoose == true) { // mImage_bs // .setElementAt(!mImage_bs.elementAt(position), position); // 直接取反即可 // } // // 单选时 // else { // if (lastPosition != -1) // mImage_bs.setElementAt(false, lastPosition); // 取消上一次的选中状态 // mImage_bs // .setElementAt(!mImage_bs.elementAt(position), position); // 直接取反即可 // lastPosition = position; // 记录本次选中的位置 // } // notifyDataSetChanged(); // 通知适配器进行更新 // } @Override public int getCount() { return listbean.size(); } @Override public Object getItem(int position) { // TODO Auto-generated method stub return listbean.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(final int position, View convertView, ViewGroup parent) { final Handle handle; if (convertView == null) { convertView = LayoutInflater.from(context).inflate( R.layout.grivview_textview_img, null); handle = new Handle(); handle.imageView = (ImageView) convertView .findViewById(R.id.Grid_image); handle.tv = (TextView) convertView.findViewById(R.id.grid_tv); convertView.setTag(handle); } else { handle = (Handle) convertView.getTag(); } // 设置数据 // handle.imageView.setBackgroundResource(listbean.get(position) // .getIcon()); int resId = mImage_bs.get(position) ? ConfigInfos.imgs[position] : ConfigInfo.img[position]; handle.imageView.setImageResource(resId); // handle.imageView.setBackgroundDrawable(makeBmp( // listbean.get(position), mImage_bs.get(position))); handle.imageView.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { Log.v("图片中的项目", "你点击了按钮" + listbean.get(position) + position); boolean selected=mImage_bs.get(position); mImage_bs.set(position, !selected); notifyDataSetChanged(); } }); return convertView; }
通过这么篇幅代码,我们可以得出来这样的结论:
Ⅰ用了两个实体类存储图片的实体的信息,一个布尔数组来存储是否选中的结果。
Ⅱ点击了相应的某项以后,使其该布尔数组所对应的布尔变量变成相应的非值。
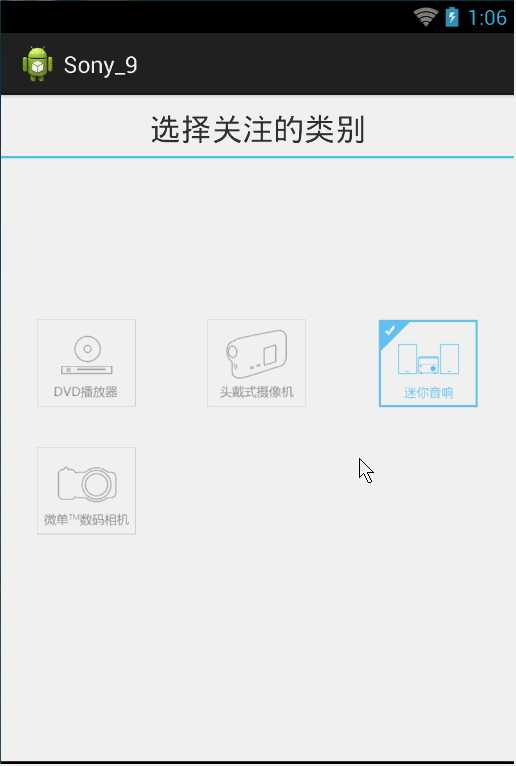
这样的gridview的运行结果如下:

Gridview 单选效果实现,且用且珍惜,布布扣,bubuko.com
标签:android com http blog style class div img code java size
原文地址:http://www.cnblogs.com/manuosex/p/3695620.html