标签:com add tran mic 动态 iso cti class ges
1.通过关联的class样式属性写好css样式
.anim-order{ animation-duration: 500ms; animation-name: addInOrder; animation-timing-function: ease-in-out; } .anim-car{ animation-duration: 500ms; animation-name: addInCar; animation-timing-function: ease-in-out; } @keyframes addInOrder { 0% { transform:scale(1) } 100%{ /* transform: translateX(540px) translateY(-370px) scale(0.01) */ transform: translateX(740px) translateY(-370px) scale(0.01) } } @keyframes addInCar { 0% { transform:scale(1) } 100%{ /* transform: translateX(620px) translateY(-370px) scale(0.01) */ transform: translateX(820px) translateY(-370px) scale(0.01) } }
2.在html标签里面加入动态样式,并加入ref属性,方便之后获取该dom
<div class="animateimg" ref="animateimg" :class="{‘anim-car‘ : isCar,‘anim-order‘ : isOrder}"> <img :src="thedata.images[imgindex]" alt=""> </div>
3.在js的data的数据中初始化anim-car和anim-order样式属性的属性值,分别为isCar和isOrder
data () { return { isCar: false, isOrder:false } },
4.点击触发,即,让anim-car和anim-order样式生效
methods:{ toOrder(){ this.isOrder = true; }, toCar(){ this.isCar = true; } }
5.结束动画
mounted(){ this.$nextTick(function(){ this.$refs.animateimg.addEventListener(‘animationend‘,() => { this.isCar = false; this.isOrder = false; }) }) },
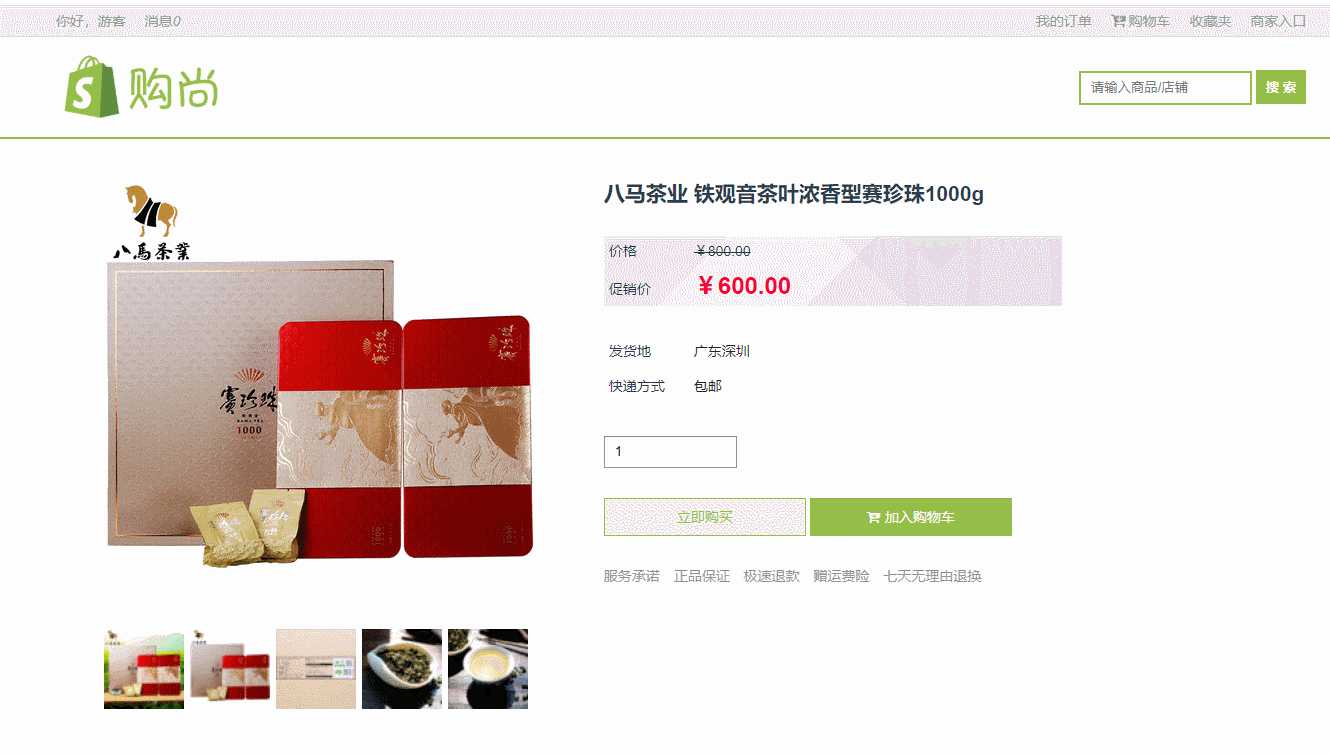
6.效果图

标签:com add tran mic 动态 iso cti class ges
原文地址:https://www.cnblogs.com/pwindy/p/13279176.html